_formdelete
功能说明
描述
『表单删除事件』入口函数,启用后通过“数据管理”或“分析报表 - 数据表”,对单条数据进行删除输出确定后触发。(全部删除时不触发)
- 通过此事件,可以即时反馈相关信息给提交者,便于交互。
- 此事件触发有2个必要的条件:
①、表单类型为“事件表单”或“流程事件表单”。
②、表单属性里“表单删除数据”选择为“后端事件”。
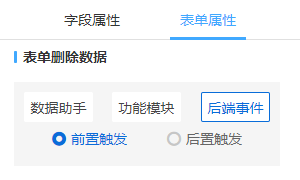
| 表单属性 - 启用表单删除后端事件 | |
|---|---|
 |
- 事件触发流程:
触发事件后,前端页面会将"当前表单别名","表单数据信息","数据提交类型"传给后端对应的云应用中的"_formdelete"函数,然后执行"后端代码"并返回"返回结果"和"需要界面展示的数据"。
- 前置/后置触发:
当表单删除数据时,在删除数据前或在删除数据后触发_formdelete事件。默认为"前置触发",详情请见后面的事件触发示意图 。
如果选择【前置触发】:表示前置提交,先执行后端代码,再删除数据,如果返回值的第一个参数为:False,则不会提交数据。
如果选择【后置触发】:表示后置提交,先删除数据,再执行后端代码,返回True或False对数据没有影响,只是给前端的提示。
函数原型
def _formdelete(formAlias,arg,action):参数
| 名称 | 类型 | 描述 |
|---|---|---|
| formAlias | 字符型 | 表单的别名 |
| arg | 数组:字典型 | 表单提交操作时传入的当前表单数据信息 |
| action | 整型 | 当前的操作动作:删除时为3 |
参数详解
arg 的数据格式为:
{
"dataId":[
"536f7ba8bc0624ce4cb3a452"
],
"clientIp":"xxx.xxx.xxx.xxx",
"creator":"519311e456fcb477cbf840d0",
"createTime":"2021-05-21 18:02:32",
"updateTime":"2021-05-21 21:24:10",
"formName":"事件表单名称",
"formRunOrder":False,
"operator":"519311e456fcb477cbf840d0",
"batch":False,
"clearAll":False,
"单行文本":{
"data":"文本内容",
"visible":True,
"widgetType":"text"
},
"数字":{
"data":123,
"visible":True,
"widgetType":"number"
},
"下拉框":{
"data":"选项1",
"visible":True,
"widgetType":"combo"
},
"下拉复选框":{
"data":[
"选项1",
"选项2",
"选项3"
],
"visible":True,
"widgetType":"combocheck"
},
"子表单":{
"data":[
{
"子表单_下拉复选框":{
"data":[
"选项1",
"选项2"
],
"widgetType":"combocheck"
},
"子表单_下拉框":{
"data":"选项1",
"widgetType":"combo"
},
"子表单_单行文本":{
"data":"子表单文本1",
"widgetType":"text"
},
"子表单_数字":{
"data":100,
"widgetType":"number"
}
},
{
"子表单_下拉复选框":{
"data":[
"选项2",
"选项3"
],
"widgetType":"combocheck"
},
"子表单_下拉框":{
"data":"选项2",
"widgetType":"combo"
},
"子表单_单行文本":{
"data":"子表单文本2",
"widgetType":"text"
},
"子表单_数字":{
"data":200,
"widgetType":"number"
}
}
],
"visible":True,
"widgetType":"subform"
}
}| 名称 | 描述 |
|---|---|
| dataId | 数据id,此条数据的唯一编码 |
| clientIp | 客户端ip |
| creator | 提交人 |
| createTime | 提交时间 |
| updateTime | 更新时间 |
| formName | 表单标题 |
| formRunOrder | 前置与后置触发(False:前置,True:为后置) |
| operator | 当前操作人 |
| batch | 批量删除时为True,其他为False |
| clearAll | 清空数据时为True,其他为False |
| 单行文本 数字 下拉框 等…… |
字段信息 data:字段数据 visible:字段可见属性(True:可见,False:不可见) widgetType:字段类型 |
返回值
返回值接受多个返回值。
| 名称 | 类型 | 描述 |
|---|---|---|
| 第1个返回值 | Boolean(逻辑型) | 返回结果为True(真)或False(假) |
| 第2个返回值(可选) | 文本字符串(字符型) | 返回文本内容给页面弹出提示 |
| 类型 | 返回值1 | 返回值2 |
|---|---|---|
| 前置返回 | True:通过删除操作 | 前端展示文本信息,为空无提示 |
| 后置返回 | True:通过删除操作 | 前端展示文本信息,为空无提示 |
| 前置返回 | False:拦截删除操作 | 前端展示文本信息,为空无提示 |
| 后置返回 | False:通过删除操作 | 前端展示文本信息,为空无提示 |
| 没有返回 | 默认True:通过删除操作 | 默认为空,为空无提示 |
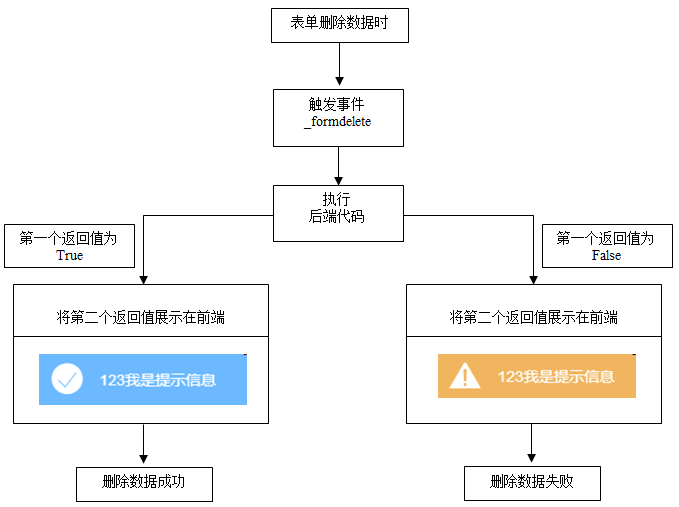
| 前置触发示意图: | |
|---|---|
 |
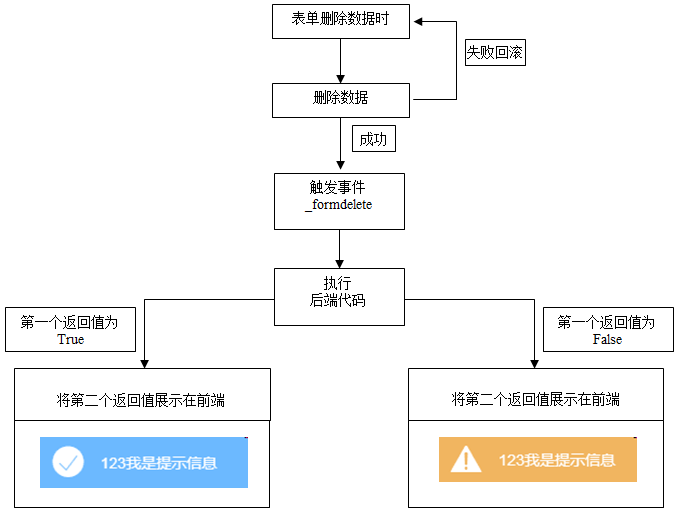
| 后置触发示意图: | |
|---|---|
 |
备注
- arg的数值是数组类型,因此大家可以通过数组的形式操作它。
- form事件可以解决很多我们前端字段做不到的事情。
- 例如:
删除数据后自动更新本表或其他表单数据。
示例
def _formdelete(formAlias,arg,action):
return True,"我是数据信息"
# return False,"我是数据信息"演示示例
- 暂无
安装包下载
- 暂无
相关视频
- 暂无