_forminitiallib
功能说明
描述
『表单初始化插件事件』入口函数,启用后访问表单页面时触发,可以修改或设置当前表单字段值与属性。
- 事件触发有 2 个必要设置条件:
①、表单类型没有限制。
②、表单属性里“功能扩展设置 - 表单初始化”选择为“功能插件”。
| 表单属性 - 功能扩展设置 |
|---|
 |
函数原型
def _forminitiallib(config,formAlias,arg,info,other):参数
| 名称 | 类型 | 描述 |
|---|---|---|
| config | 数组型 | 插件当前配置中的字段信息 |
| formAlias | 字符型 | 表单的别名 |
| arg | 数组:字典型/列表型 | ①、表单初始化时从外部传入的数据信息,目前只支持“报表的菜单按钮”与“事件表单的按钮字段”。 ②、正常访问打开页面,传入数据为空,是一个空的“列表型数组:[]”。 |
| info | 数组:字典型 | 访问此表的“userid”信息和浏览器等信息 |
| other | 数组:字典型 | 附加信息,暂时只有前面插件的所有结果集信息(多插件配置时),没有的话为空数组 |
参数详解
config的数据格式:
- 请查阅各类插件控件的参数说明。
arg的数据格式:
报表的数据表菜单按钮操作【弹出表单】时 arg 的数据格式:
{
"sourceAlias":"报表别名",
"type":"tablemenu",
"datas":{
"商品名称":{
"widgetType":"text",
"data":"test"
},
"dataId":"5e099e320a1c8375001be",
"子表单":{
"widgetType":"subform",
"data":[
{
"多行文本":{
"widgetType":"textarea",
"data":"22"
},
"单行文本":{
"widgetType":"text",
"data":"11"
}
}
]
},
"authority":"enable",
"商品数量":{
"widgetType":"number",
"data":2
}
},
"reportSource":{
"alias":"商品库存",
"type":"form"
},
"menuInfo":{
"name":"修改价格"
},
"widgetAlias":"鞋子库存表"
}| 名称 | 描述 |
|---|---|
| type | 请求来源类型(tablemenu:报表菜单,batchmenu:数据表菜单,formbutton:表单按钮) |
| sourceAlias | 来源表单/报表的别名(数据表菜单/报表菜单是报表的别名,表单按钮是表单的别名) |
| widgetAlias | 具体的触发字段的别名(数据表菜单/报表菜单是报表字段的别名,表单按钮是表单按钮的别名) |
| menuInfo | 显示的菜单信息(name:菜单名称) |
| reportSource | 报表关联的来源表单信息 [type]:表单类型(form:普通表单,etl:数据视图,aggregate_table:聚合表) [alias]:表单别名 |
| authority | 数据权限,enable表示可操作此条数据,visible表示只能查看数据 |
| datas | 菜单事件对应的当前数据信息(dataId:数据id,其他为字段的数据信息) |
报表的批量菜单按钮操作【弹出表单】时 arg 的数据格式:
{
"sourceAlias":"我的库存报表",
"menuInfo":{
"name":"修改价格",
"type":"all"
},
"reportSource":{
"type":"form",
"alias":"商品库存"
},
"type":"batchmenu",
"filter":{
"enable":"9B9E6945-9C14-83EE-8F6E-00EF4B07B6B7",
"visible":"67CD811C-248F-84FB-0F74-E4889DB02413"
},
"widgetAlias":"鞋子库存表",
"datas":[
{
"dataId":"5756866c55da6df513bca64c",
"authority":"enable",
"商品数量":{
"widgetType":"number",
"data":"127"
},
"子表单":{
"widgetType":"subform",
"data":""
},
"商品名称":{
"widgetType":"text",
"data":"安踏2"
}
},
{
"dataId":"5e099e320a1c8375001be",
"商品名称":{
"widgetType":"text",
"data":"安踏"
},
"商品数量":{
"widgetType":"number",
"data":"2"
},
"子表单":{
"widgetType":"subform",
"data":[
{
"多行文本":{
"widgetType":"textarea",
"data":"22"
},
"单行文本":{
"widgetType":"text",
"data":"11"
}
}
]
}
}
]
}| 名称 | 描述 |
|---|---|
| type | 请求来源类型(tablemenu:报表菜单,batchmenu:数据表菜单,formbutton:表单按钮) |
| sourceAlias | 来源表单/报表的别名(数据表菜单/报表菜单是报表的别名,表单按钮是表单的别名) |
| widgetAlias | 具体的触发字段的别名(数据表菜单/报表菜单是报表字段的别名,表单按钮是表单按钮的别名) |
| menuInfo | 显示的菜单信息 [name]:菜单名称 [type]:菜单类型(default:默认操作模式,selected:选中操作模式,all:全部操作模式) |
| reportSource | 报表关联的来源表单信息 [type]:表单类型(form:普通表单,etl:数据视图,aggregate_table:聚合表) [alias]:表单别名 |
| authority | 数据权限,enable表示可操作此条数据,visible表示只能查看数据 |
| datas | 菜单事件对应的当前数据信息,如果是全部操作模式时则datas为空数组,请用filter里的过滤条件操作数据(dataId:数据id,其他为字段的数据信息) |
| filter | 操作数据的过滤条件信息 [visible]:报表的(过滤+筛选+可见权限)条件标识符,即能看到的所有数据。 [enable]:报表的(过滤+筛选+可操作权限)条件标识符,即能看到的所有数据中的当前批量菜单可以有权限操作的数据(enable是visible的子集) |
# where格式为(不支持 AND 和 OR,其他的类同)
where={"FILTER":"8D97E5B5-507B-3946-63BF-33BA147EE020","LIMIT":[0,500]}表单的按钮字段操作【弹出表单】时 arg 的数据格式:
{
"sourceAlias":"商品库存",
"widgetAlias":"按钮",
"buttonInfo":{
"type":"normal"
},
"datas":{
"商品名称":{
"widgetType":"text",
"data":"111"
},
"子表单":{
"widgetType":"subform",
"data":[
{
"单行文本2":{
"data":"222",
"widgetType":"text"
},
"按钮2":{
"widgetType":"button"
}
}
]
},
"商品数量":{
"widgetType":"number",
"data":0
}
},
"type":"formbutton"
}子表单的按钮字段操作【弹出表单】时 arg 的数据格式:
{
"buttonInfo":{
"type":"subform",
"index":0,
"subformAlias":"子表单"
},
"type":"formbutton",
"datas":{
"商品名称":{
"widgetType":"text",
"data":"安踏"
},
"商品数量":{
"widgetType":"number",
"data":2
},
"子表单":{
"widgetType":"subform",
"data":[
{
"按钮2":{
"widgetType":"button"
},
"单行文本2":{
"widgetType":"text",
"data":"222"
}
}
]
}
},
"sourceAlias":"商品库存",
"widgetAlias":"按钮2"
}| 名称 | 描述 |
|---|---|
| type | 请求来源类型(tablemenu:报表菜单,batchmenu:数据表菜单,formbutton:表单按钮) |
| sourceAlias | 来源表单/报表的别名(数据表菜单/报表菜单是报表的别名,表单按钮是表单的别名) |
| widgetAlias | 具体的触发字段的别名(数据表菜单/报表菜单是报表字段的别名,表单按钮是表单按钮的别名) |
| buttonInfo | 按钮信息 [type]:subform表示子表单里的按钮,normal表示子表单外的按钮 [subformAlias]:表示子表单别名,只有子表单按钮触发时才存在 [index]:表示按钮在子表单里的索引,从1开始,只有子表单按钮触发时才存在 |
| datas | 按钮事件对应的当前数据信息 |
info的数据格式:
{
"operator":"55cb7d57f7a190e382857117",
"clientIp":"xxx.xxx.xxx.xxx",
"useragent":"Mozilla/5.0 (Windows NT 5.1) AppleWebKit/537.36 (KHTML,like Gecko) Chrome/49.0.2623.112 Safari/537.36"
}| 名称 | 描述 |
|---|---|
| operator | 当前操作人的userid |
| clientIp | 客户端ip |
| useragent | 访问页面的浏览器信息 |
other的数据格式:
{
"libResult":[
{
"name":"测试插件",
"datas":{
"多行文本":{
"data":"多行文本的数据"
},
"单行文本":{
"data":"单行文本的数据"
}
},
"text":"插件1的数据",
"result":True
},
{
"name":"测试插件",
"datas":{
"多行文本":{
"data":"多行文本的数据"
},
"单行文本":{
"data":"单行文本的数据"
}
},
"text":"插件2的数据",
"result":True
}
]
}| 名称 | 描述 |
|---|---|
| libResult | 前面插件的结果集信息,有几个插件就有几个子数组 |
| result | 插件的逻辑型返回值 |
| datas | 插件的数组型返回值 |
| text | 插件的文本型返回值 |
| name | 插件的名称 |
返回值
- 返回值接受多个返回值。
| 名称 | 类型 | 描述 |
|---|---|---|
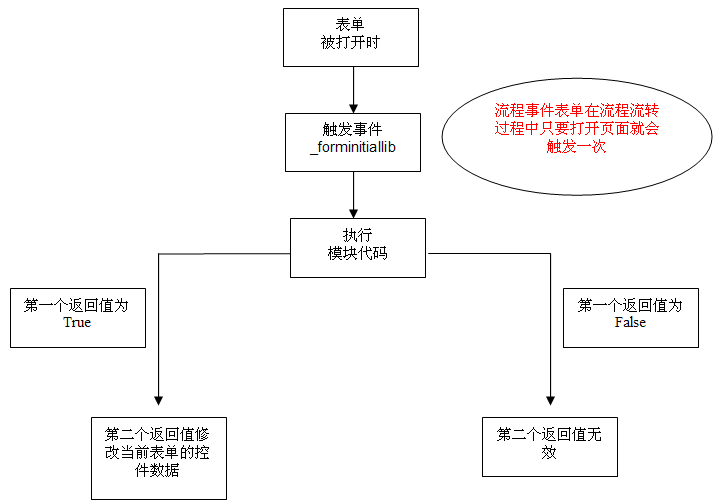
| 第1个返回值 | Boolean(逻辑型) | 返回结果为True(真)或False(假) |
| 第2个返回值(可选) | json字符串(字符型) | 返回结果可修改前端表单字段赋值与属性 |
| 备注 | 描述 |
|---|---|
| 第1个返回值为True(真)时 | 第2个返回值必须是json字符串,否则页面将无法解析 |
| 第1个返回值为False(假)时 | 表示不对页面做任何处理,即第2个返回值不生效 |
| 如果没有返回值时 | 第1个返回值默认为True(真),第2个返回值默认为空 |
| 事件触发示意图 |
|---|
 |
备注
- 不开启表单初始化功能或配置插件,则表单不会执行插件初始化事件代码。
示例
- 返回数据格式请按如下格式书写:
{ "单行文本": { "data": "文本内容", "visible": True, "enable": True, "label": "字段标题", "description": "描述信息" } } - 字段属性目前只有 5 种:
| 名称 | 描述 |
|---|---|
| data | 修改字段的值 |
| visible | 修改字段可见属性 True:可见 False:不可见 |
| enable | 修改字段编辑权限 True:可编辑 False:不可编辑 |
| label | 修改字段标题描述 |
| description | 修改字段描述信息 |
演示示例
- 暂无
安装包下载
- 暂无
相关视频
- 暂无