前端事件配置
功能简介
以表单控件为例,介绍前端事件的配置方法。
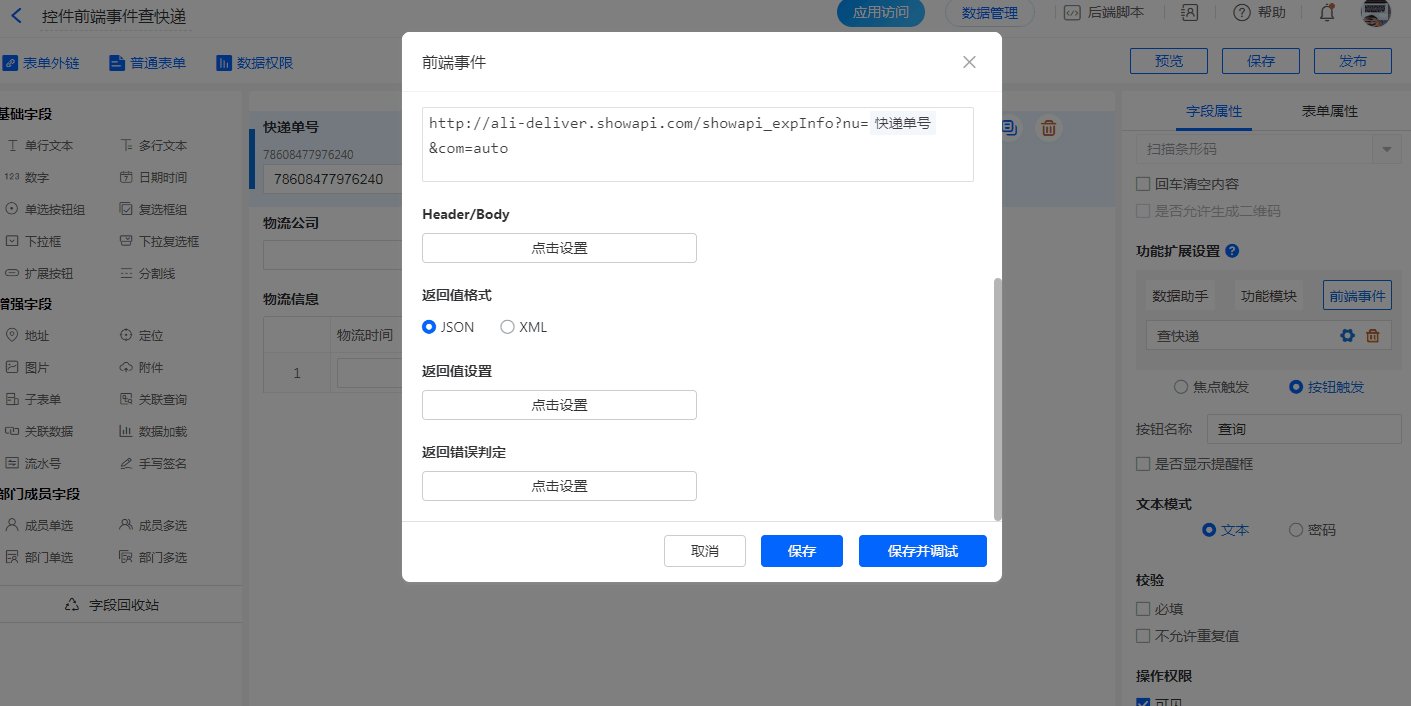
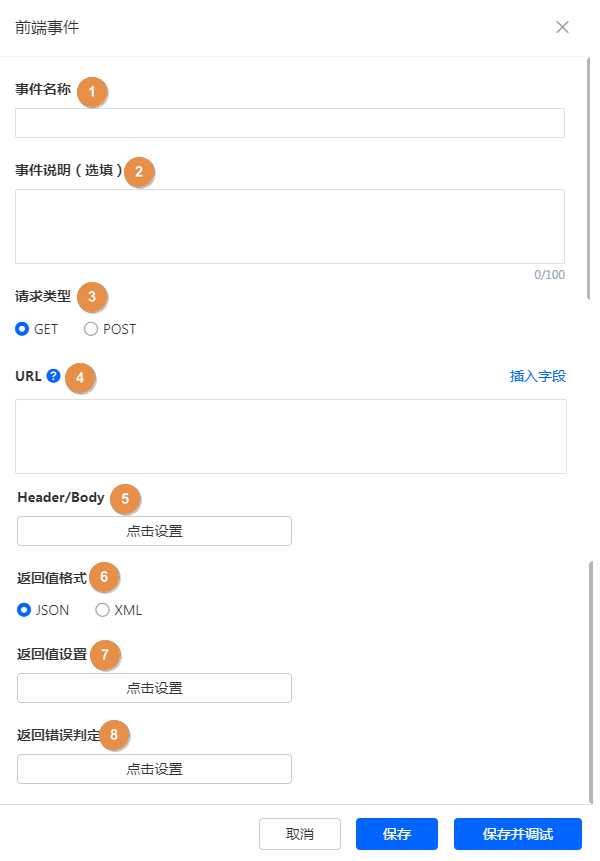
前端事件的设置内容主要包括:事件名称、事件说明、请求类型、URL、Header/Body、返回值格式、返回值设置、返回错误判定。

(1)事件名称
事件名称即前端事件的命名,必填。
(2)事件说明
前端事件的描述信息,非必填。
(3)请求类型
接口的请求类型,GET或POST。
| 请求类型 | 说明 |
|---|---|
| GET 请求 | 用于获取服务端数据,将参数 (Query or Params) 在 URL 后面拼接。 |
| POST 请求 | 用于发送、提交,可以向指定的资源提交要被处理的数据。 |
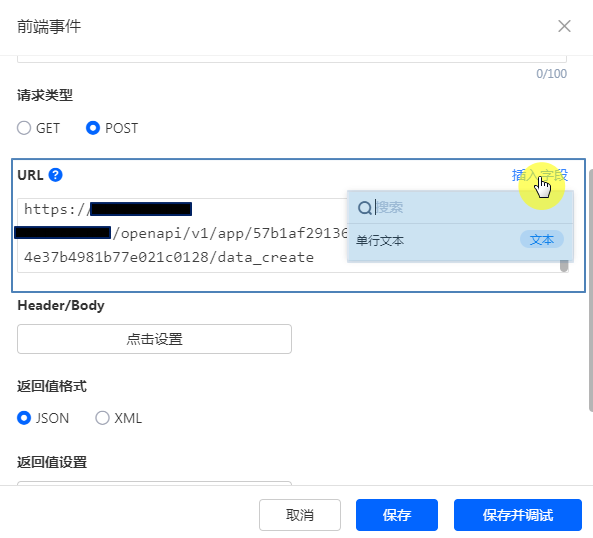
(4)URL
接口请求地址,必填。
URL中可插入本表单字段。

注意:
- URL中插入的字段值都会强制转为文本。
- URL 长度取决于配置服务器,如果过长将被截断,导致部分数据参数传输失败。
| 字段名称 | 备注 |
|---|---|
| 单行文本 | |
| 数字 | |
| 单选按钮组 | |
| 复选框 | 逗号拼接 |
| 下拉框 | |
| 下拉复选框 | 逗号拼接 |
| 时间日期 | UTC 格式时间字符串 |
| 地址 | 地址字符串 |
| 定位 | 经度/纬度/地址字符串 |
| 成员单选 | 成员编号 |
| 部门单选 | 部门编号 |
| 图片 | 图片 URL(多文件 URL 拼接方式空格分隔) |
| 附件 | 附件 URL(多文件 URL 拼接方式空格分隔) |
| 手写签名 | 附件 URL(多文件 URL 拼接方式空格分隔) |
| 子表单子字段 | 对应控件格式 |
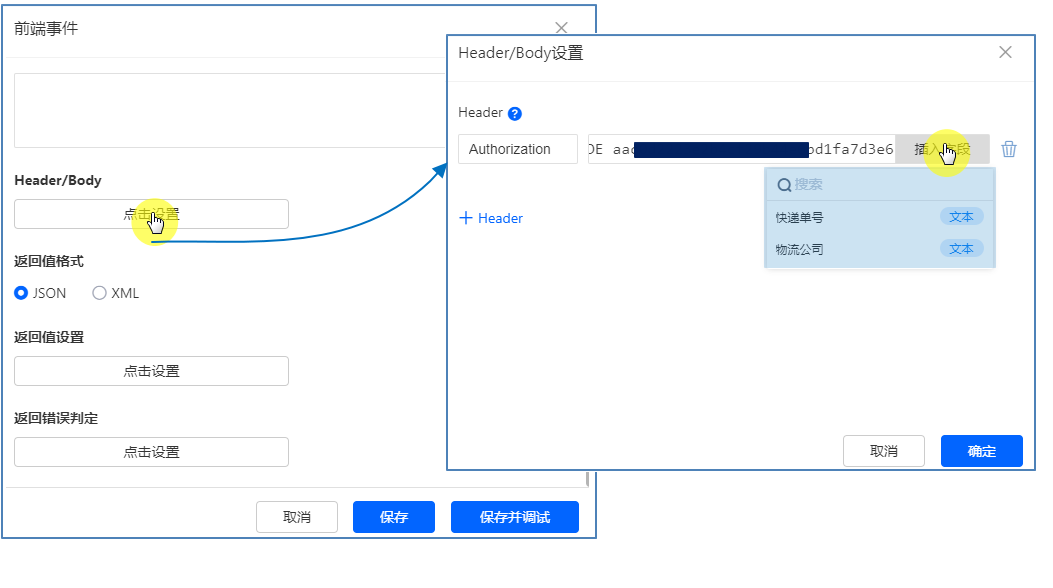
(5)Header/Body
-
当请求类型为「GET」时,仅支持设置 Header 参数;
-
当请求类型为「POST」时,支持设置 Header 和 Body 参数。
两种参数的设置方法参见下文:
Header设置
每个 Header 参数设置中,都包含 name 和 Value 的设置;其中,Value 中可以插入表单字段,支持的字段同【(4)URL】 处一致。
每个自定义请求中最多可添加 50 个 Header 。

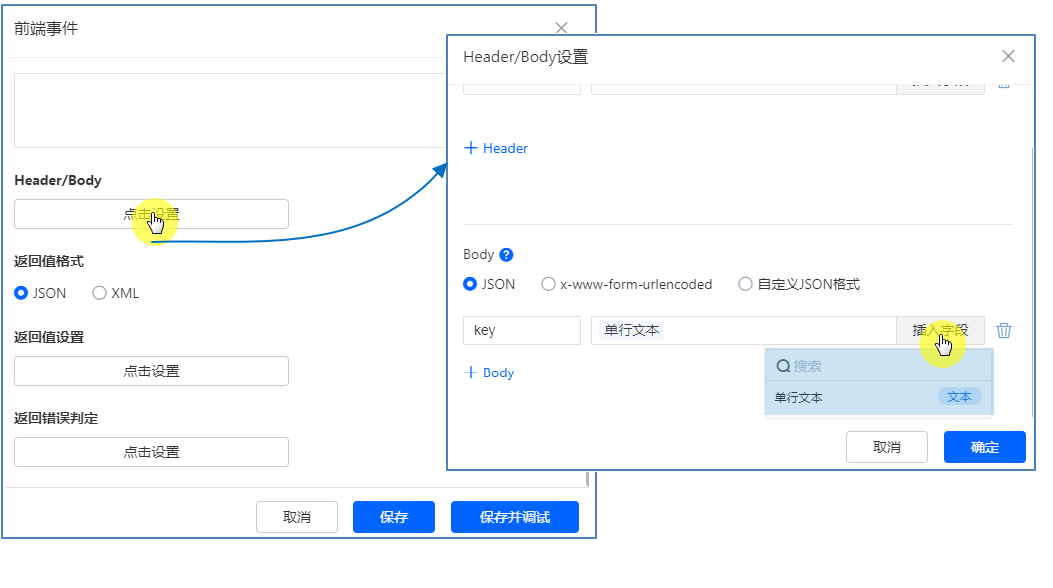
Body设置
根据调用接口的不同,Body 参数可以设置为 [JSON]、[x-www-form-urlencoded] 、[自定义JSON格式] 三种格式。
[JSON]和[x-www-form-urlencoded] 格式中,每个 Body 参数设置中,都包含 name 和 Value 的设置;其中,Value 中可以插入表单字段,支持的字段同【(4)URL】 处一致。
每个自定义请求中最多可添加 50 个 Body 。

[自定义JSON格式]:包含嵌套关系的JSON格式,在[JSON]格式下无法设置,就需要在[自定义JSON格式]下设置。如:
{"data":
{ "单行文本": "单行文本的值",
"多行文本": "多行文本的值",
"数字": 8,
"地址": { "province": "湖南省", "city": "长沙市",
"district": "芙蓉区",
"detail": "韶山北路"
},
"operator": ""
}
}(6)返回值格式
返回值支持两种格式:JSON 和 XML,两种返回值格式对应的解析方式如下:
| 返回值格式 | 解析方式 |
|---|---|
| JSON | JSON Path |
| XML | XPath |
JSON Path
当返回示例如下时:
{
"result": "result的内容",
"testResult": {
"target": "target的内容"
},
"data": [
{
"key": "啤酒",
"value": "2"
},
{
"key": "炸鸡",
"value": "4"
}
],
"array": [
"列表数据1",
"列表数据2",
"列表数据3",
"列表数据4",
"列表数据5"
]
}对应返回值的 JSON Path 写法如下:
| 内容 | 写法一 | 写法二 |
|---|---|---|
| “result的内容” | $.result | $[“result”] |
| “target的内容” | $.testResult.target | $[“testResult”][“target”] |
| “列表数据1” | $.array[0] | $[“array”][0] |
| “炸鸡” | $.data[1].key | $[“data”][1][“key”] |
| “2” | $.data[0].value | $[“data”][0][“value”] |
XPath
当返回示例如下时:
<results>
<result>result的内容</result>
<testResult>
<target>target的内容</target>
</testResult>
<data>
<key>扎啤</key>
<value>2</value>
<key>炸鸡</key>
<value>4</value>
</data>
<array>列表数据1列表数据2列表数据3列表数据4列表数据5</array>
</results>
对应返回值的 XPath 写法如下:
| 内容 | 写法 |
|---|---|
| “result的内容” | /results/result/text() |
| “target的内容” | /results/testResult/target/text() |
| “列表数据1” | /results/array[1]/text() |
| “炸鸡” | /results/data[2]/key/text() |
| “2” | /results/data[1]/value/text() |
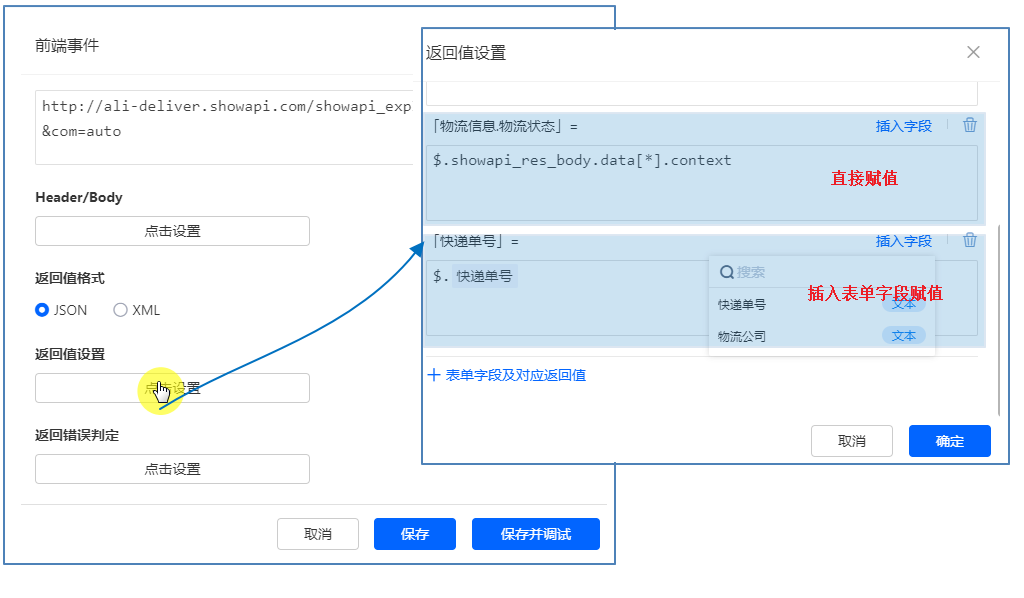
(7)返回值设置
返回值设置是指,将前端事件获取的数据赋值给表单字段。
对返回值字段中配置赋值规则,可以直接赋值,也可以插入表单中的字段进行赋值:

返回值的写法由【(6)返回值格式】决定,如果返回值格式为 JSON,需要按 JSON Path 的写法;如果返回值格式为 XML,则需要按 XPath 的写法。
| 字段名称 | 解析值格式 | 说明 |
|---|---|---|
| 单行文本 | 文本 | |
| 多行文本 | 长文本 | |
| 数字 | 数字 | |
| 时间日期 | 日期时间 | |
| 单选按钮组 | 文本 | |
| 复选框组 | 文本数组 | [“选项1”,“选项2”,“选项3”] |
| 下拉框 | 文本 | |
| 下拉复选框 | 文本数组 | [“选项1”,“选项2”,“选项3”] |
| 地址 | 地址 json | {“province”:“xx”,“city”:“xx”,“district”:“xx”,“detail”:“xx”} |
| 子表单字段 | 字段对应格式 | 子表单为触发字段时,只可以返回值字段只能是同一个子表单里面的字段;主表为触发字段时,可以把数组写入子表单,子表单的行数为数组的行数 |
注:返回数据最大仅支持 256 KB
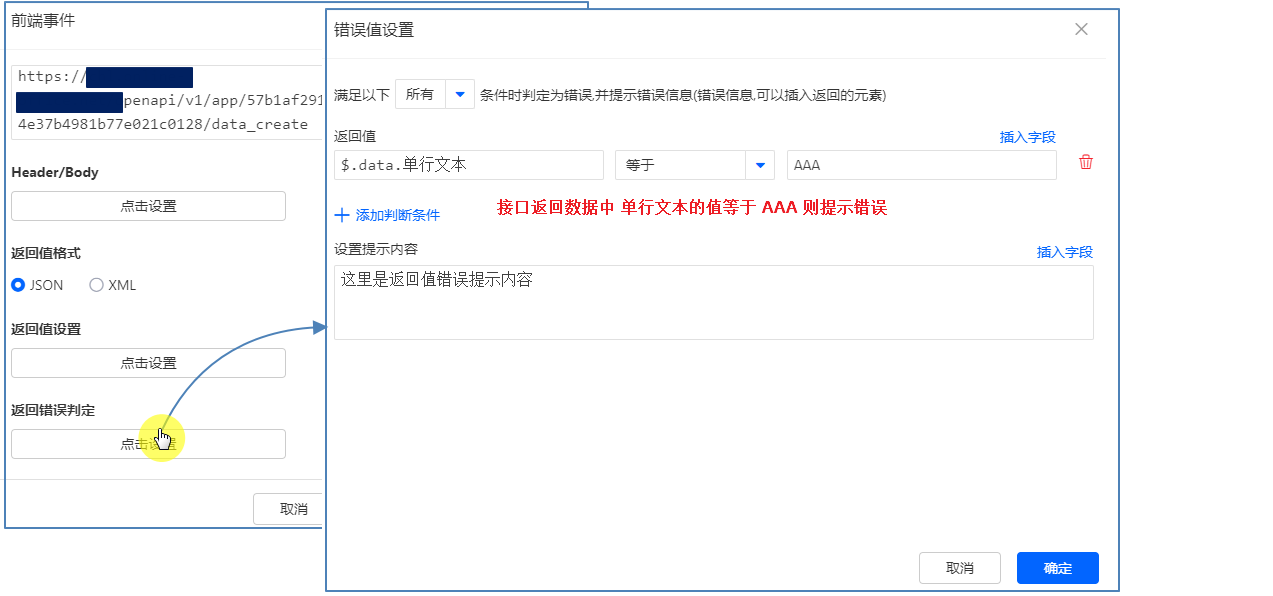
(8)返回错误判定
自定义返回错误,设置条件后,发送接口请求,当接口返回数据满足条件,则提示错误,中断执行[返回值设置],接口的数据不会再填入本表单字段中。
条件和提示内容中可以插入表单字段,支持的字段同【(4)URL】 处一致。

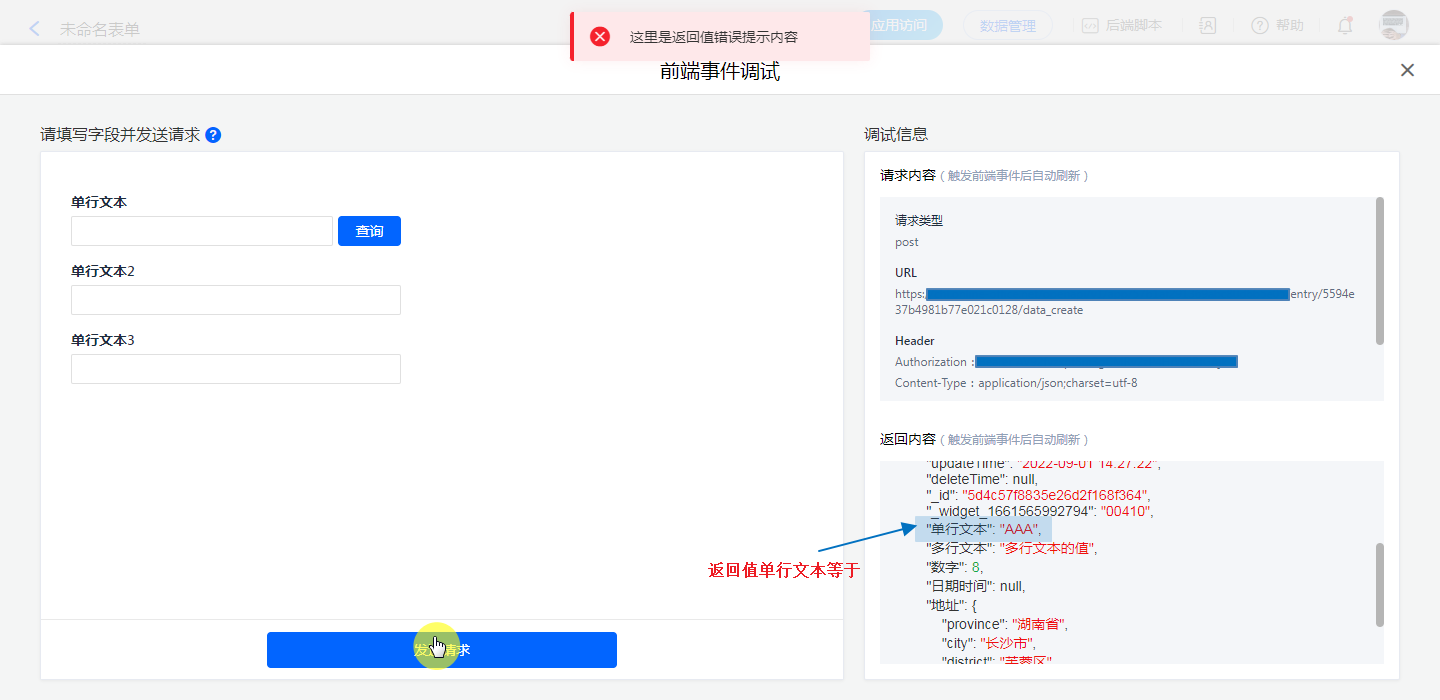
效果:

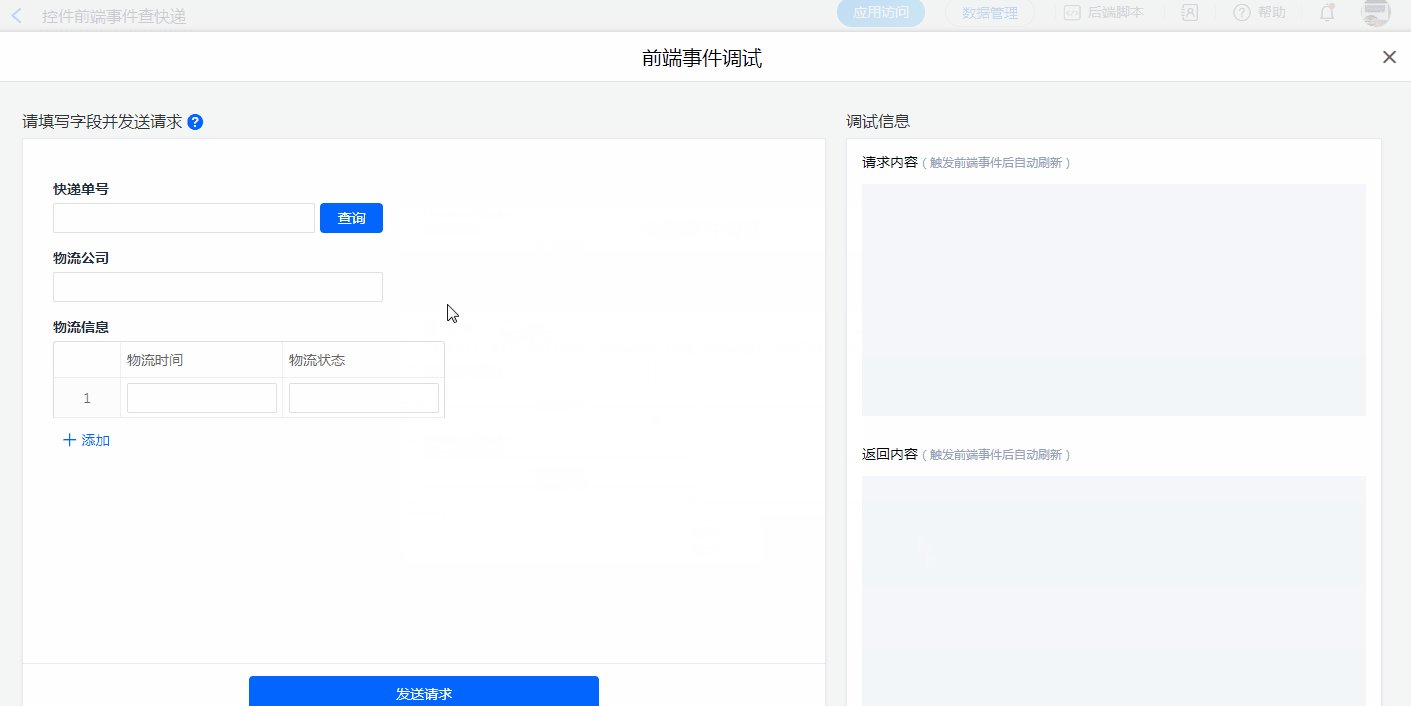
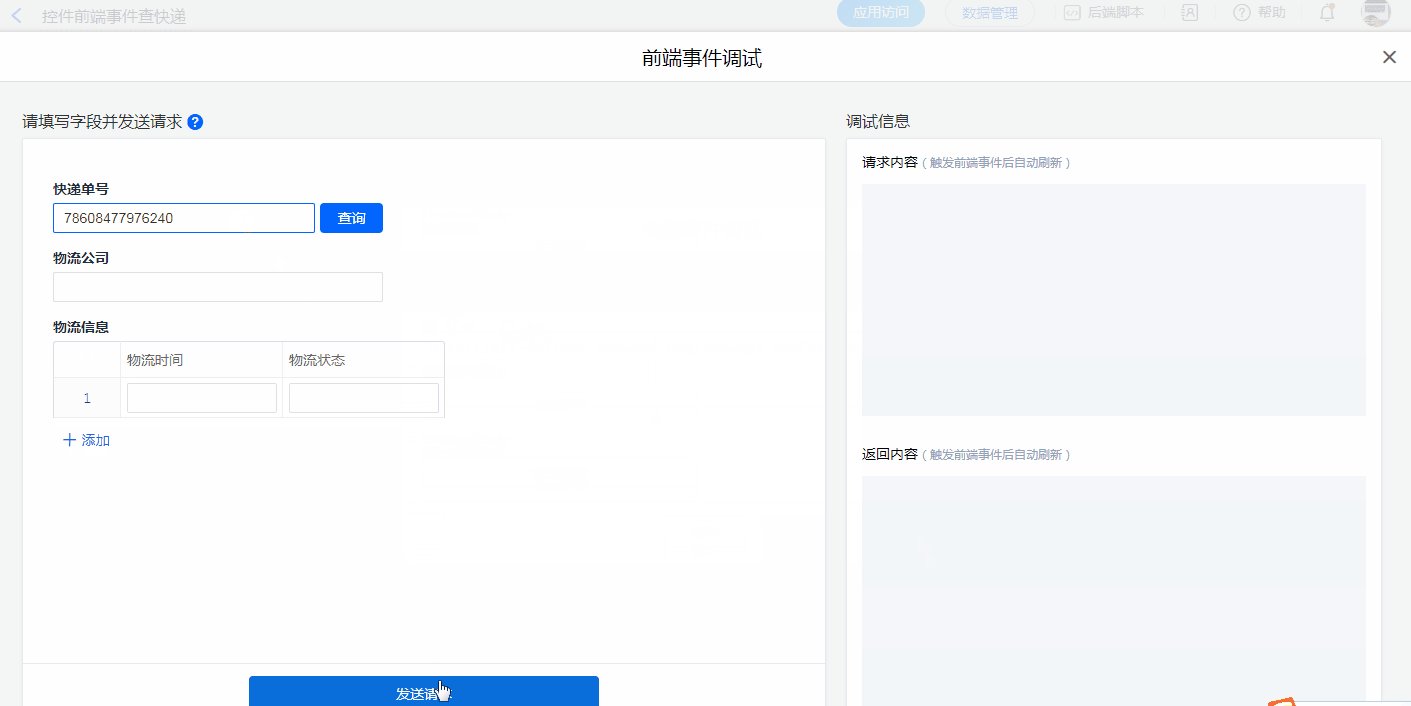
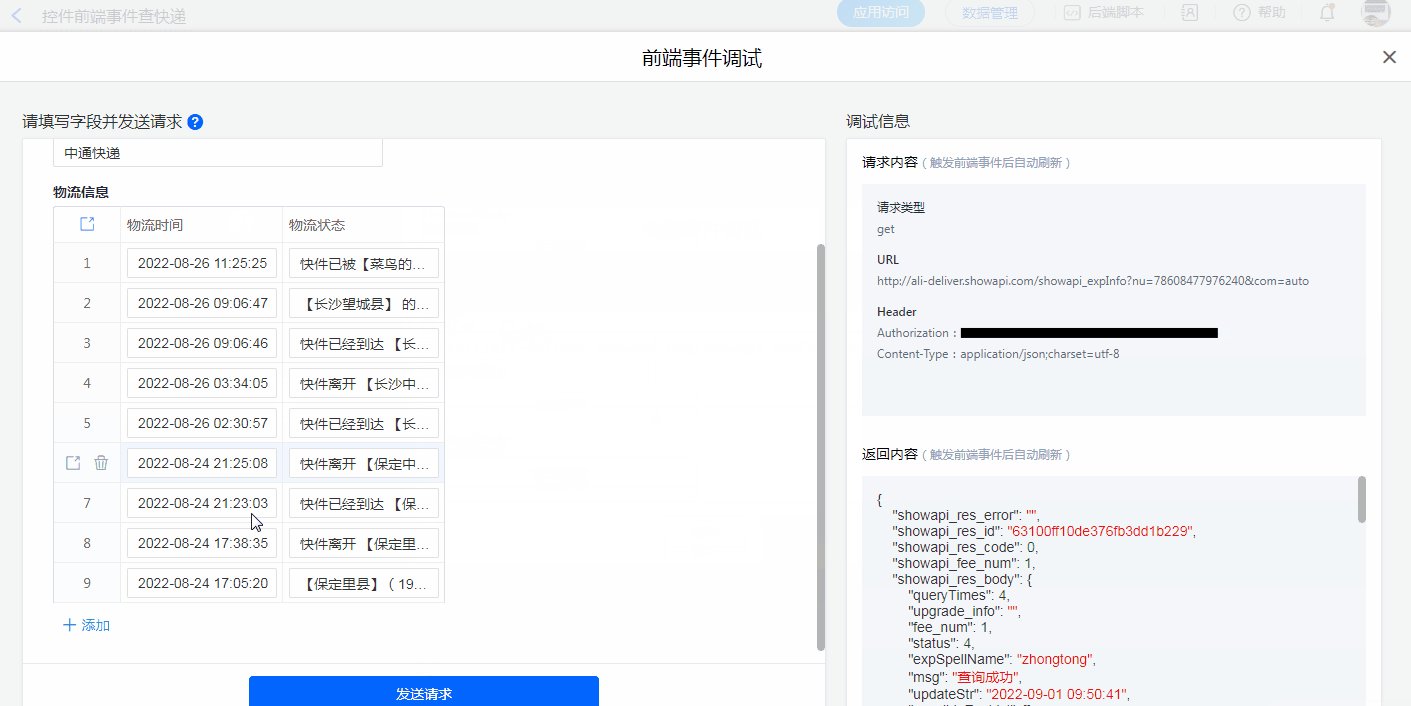
调试
在设置过程中或者设置完前端事件后,均可以对该事件进行调试;点击发送请求将会触发接口调试,将返回内容展示出来。