表单布局
功能简介
表单布局分为 [电脑端布局] 和 [移动端布局] 。通过表单布局,可以将表单字段合理进行分布,提高表单界面使用效率及成员数据填报效率。
原表单属性 [电脑端表单布局] 、[移动端表单布局] 功能合并到表单布局内。
设置
设置入口
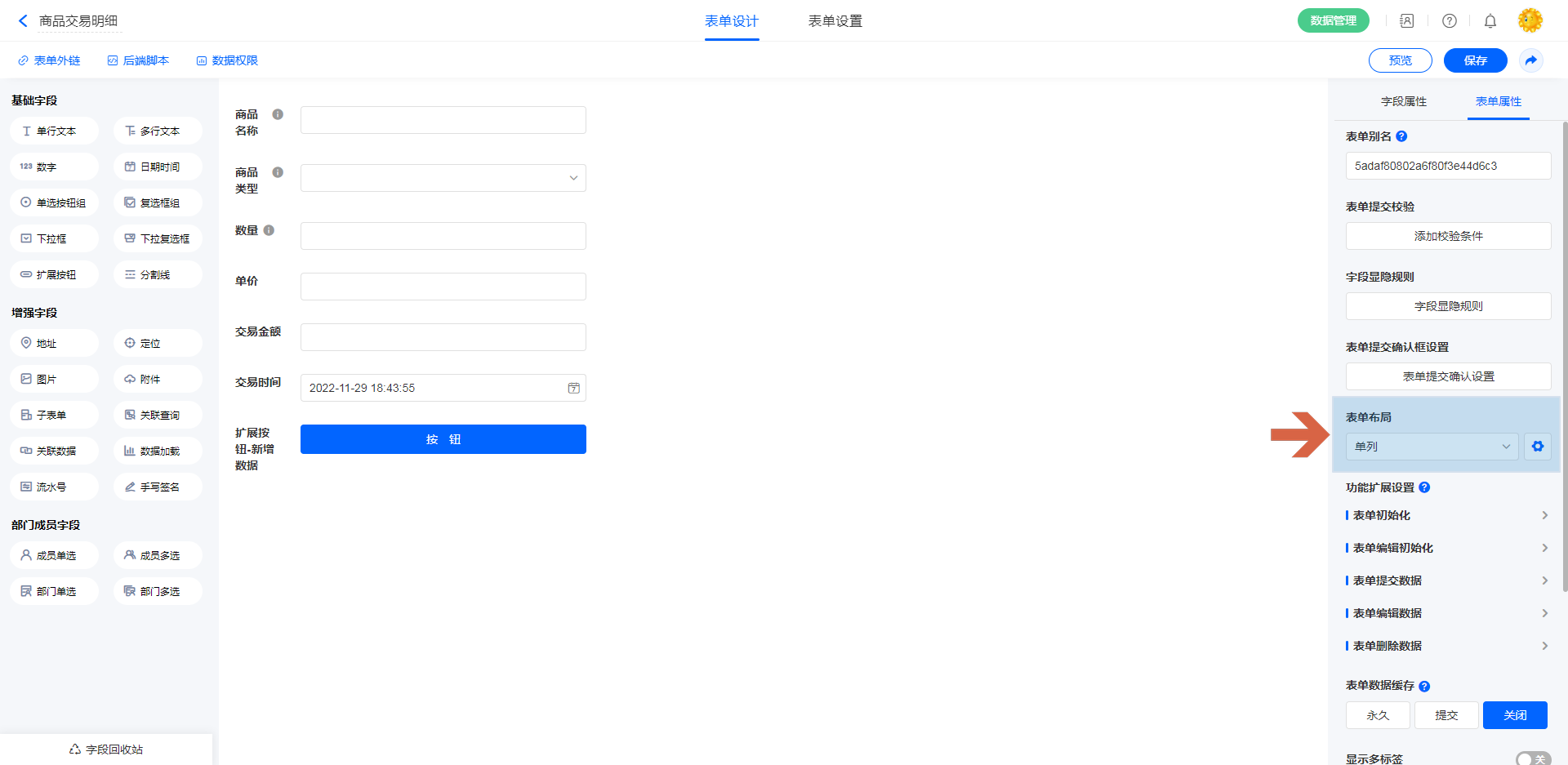
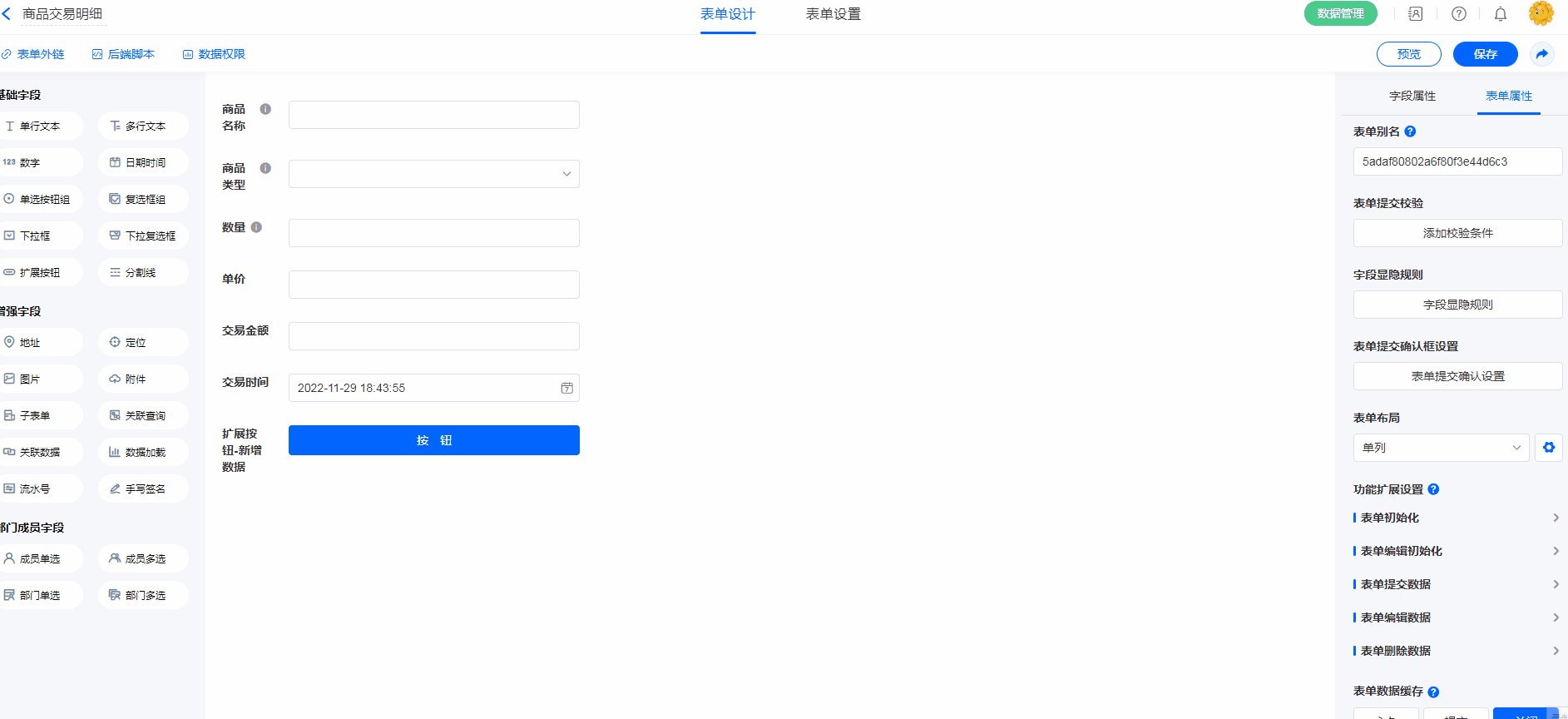
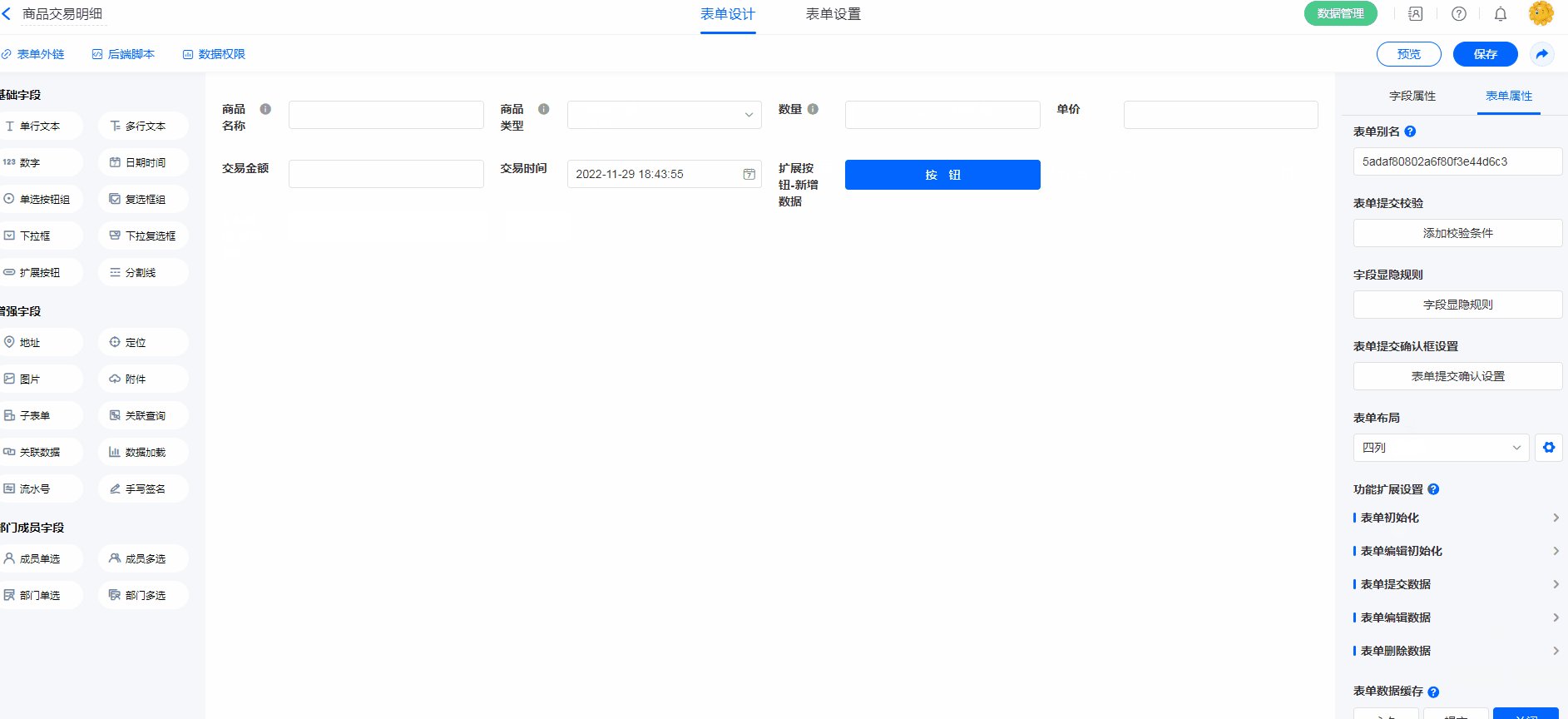
表单设计>>表单属性>>表单布局

列数设置
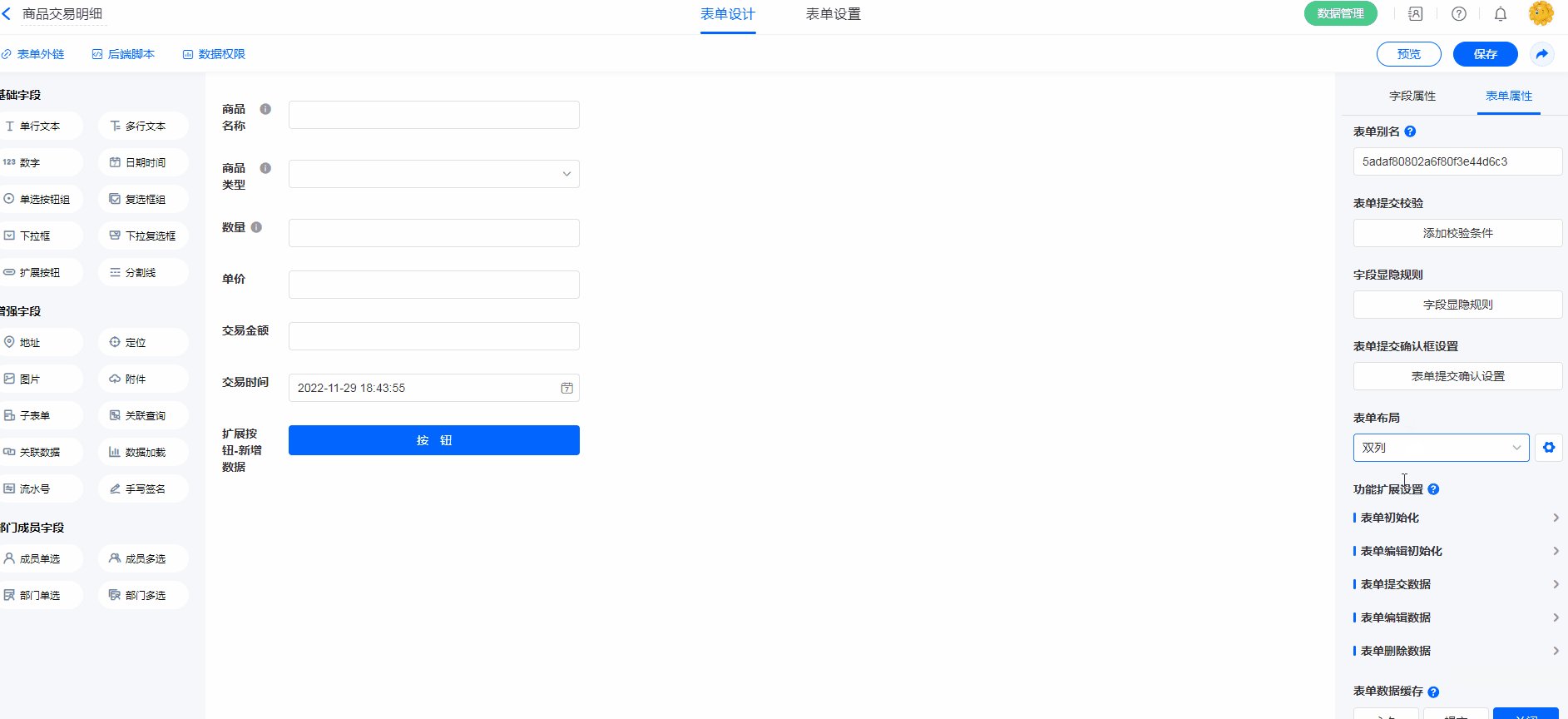
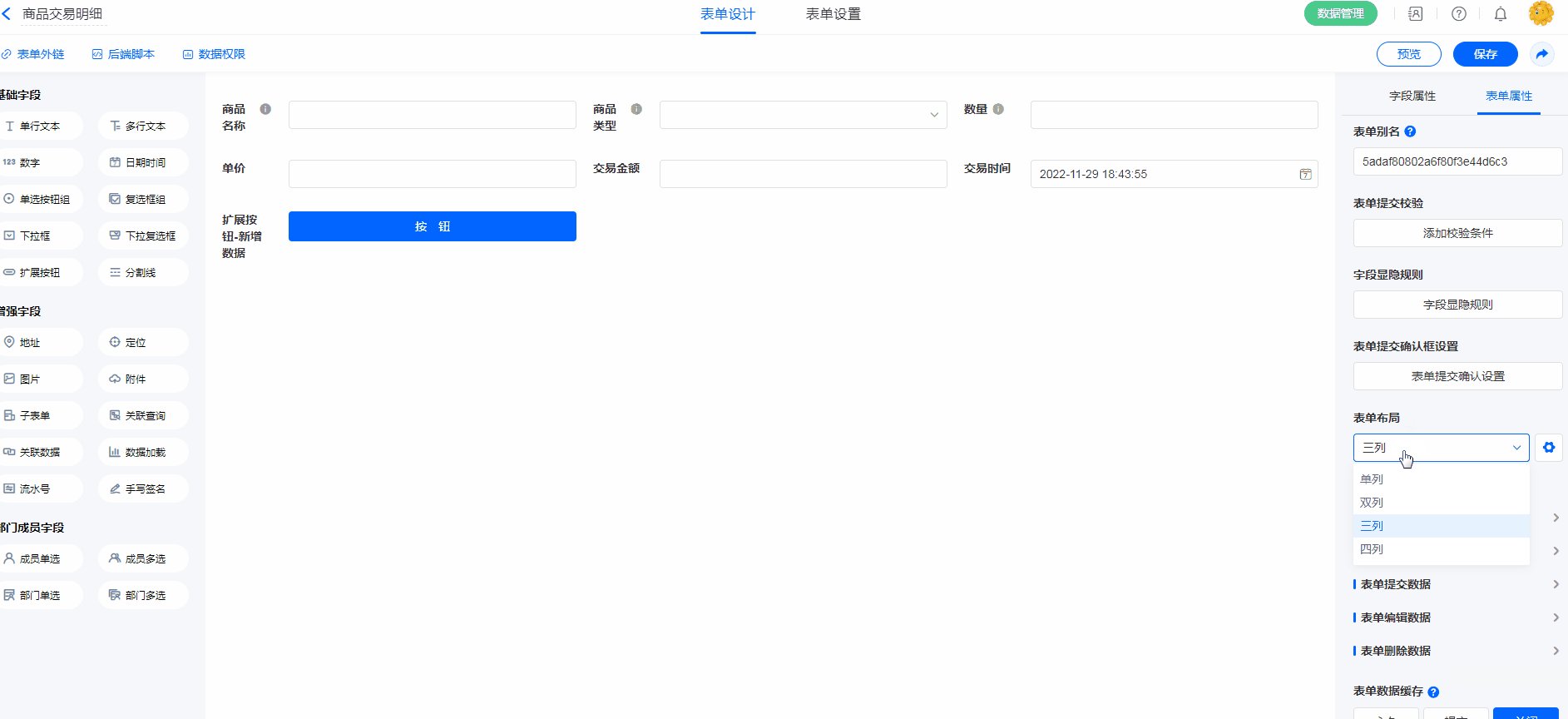
表单布局支持单列、双列、三列以及四列这四种排列方式。当遇到字段内容较多的表单,可以设置为三列、四列,减少成员滑动页面填报的频率。
注意:表单多列布局只在电脑端生效,移动端仅支持单列布局。

更多设置
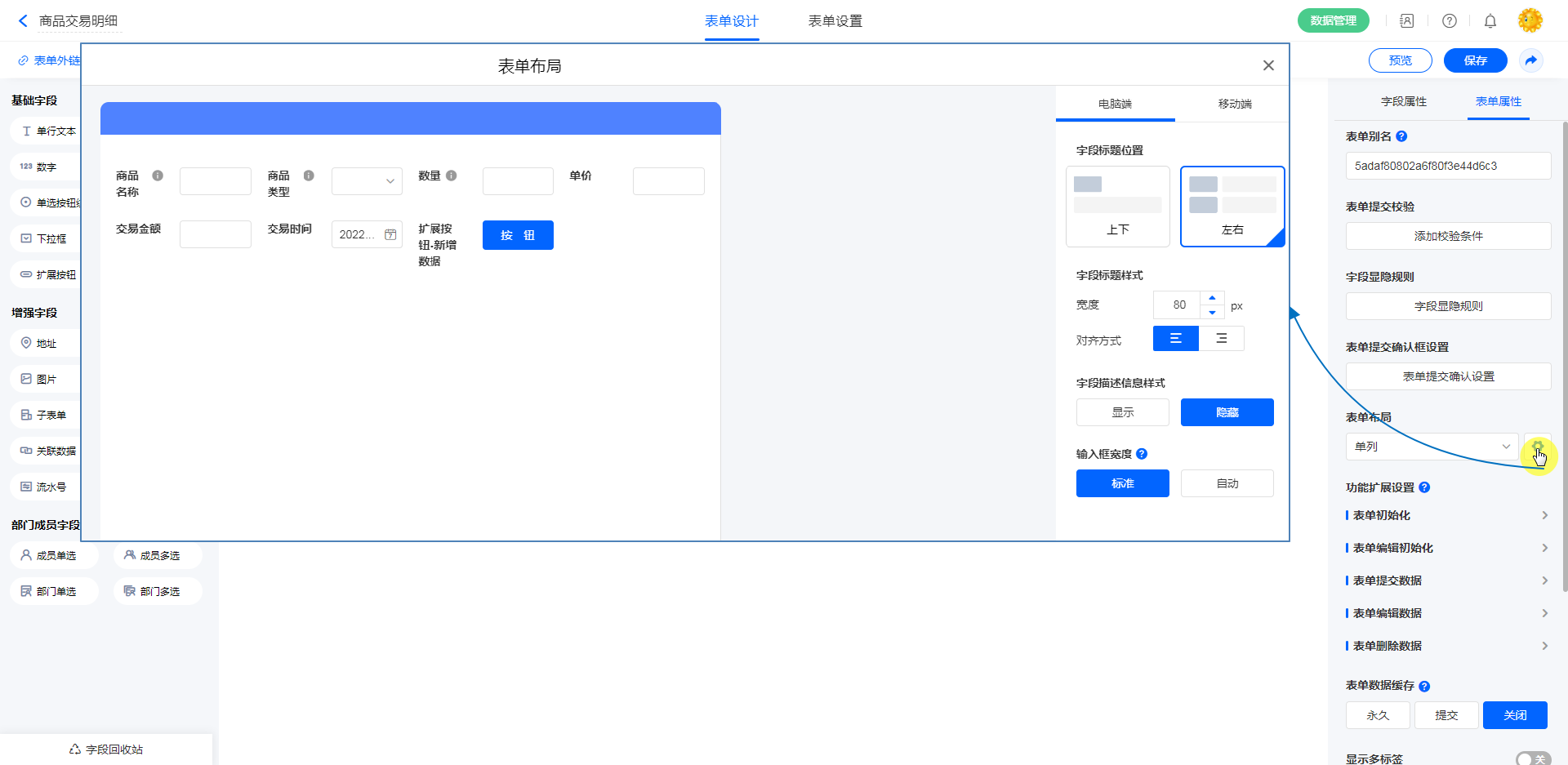
列数设置只能将字段布局进行最基础的分割,实际场景中不同的字段需要填报的内容不一样,所需要的宽度也不一样。此时,可以在更多设置中进一步对表单布局进行设置。

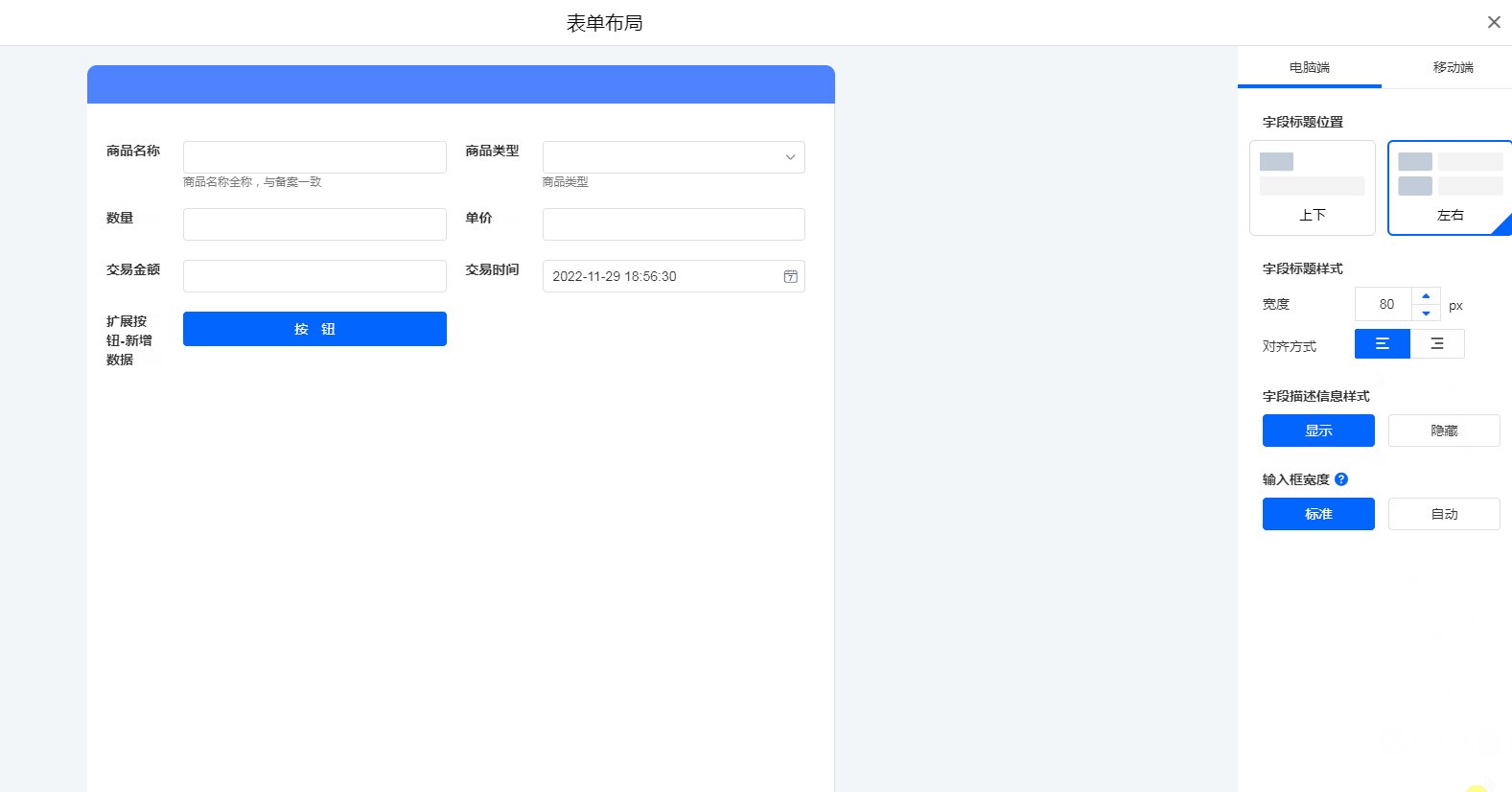
在更多设置里可以对字段标题位置、输入框宽度等进行更个性化的设置,支持对 [电脑端] 和 [移动端] 分别设置。

电脑端
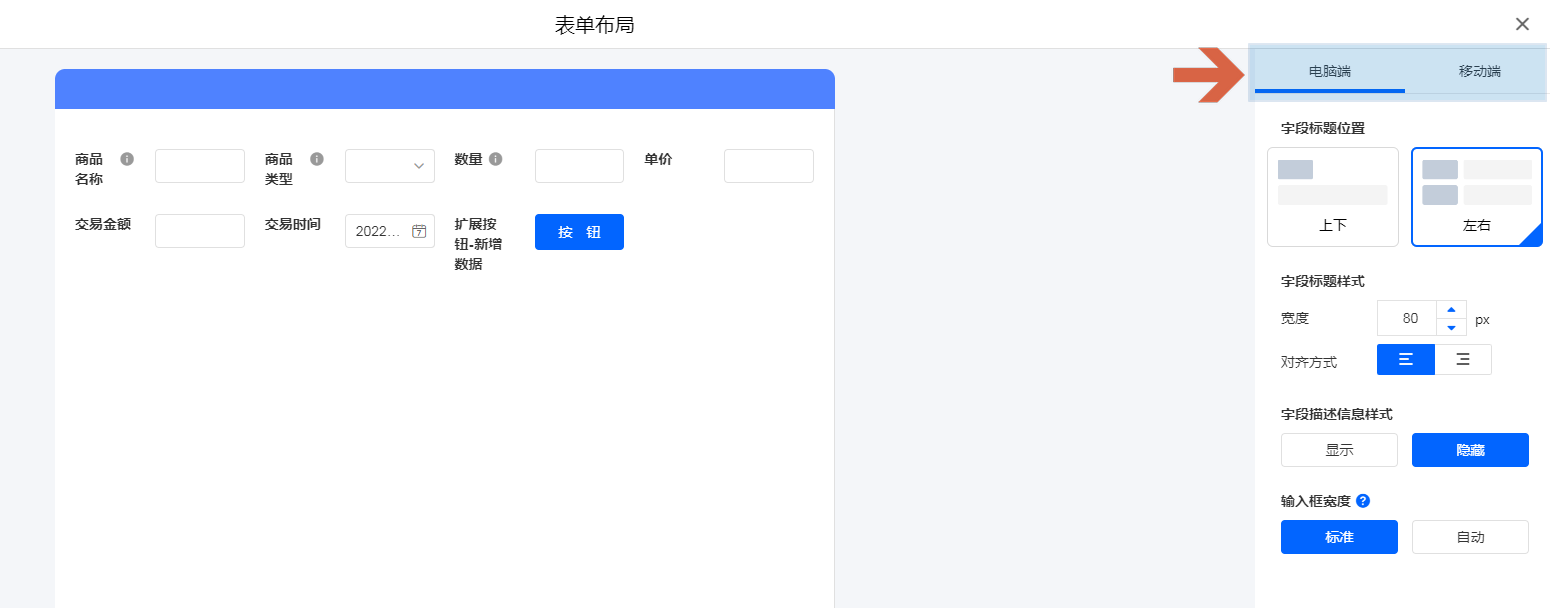
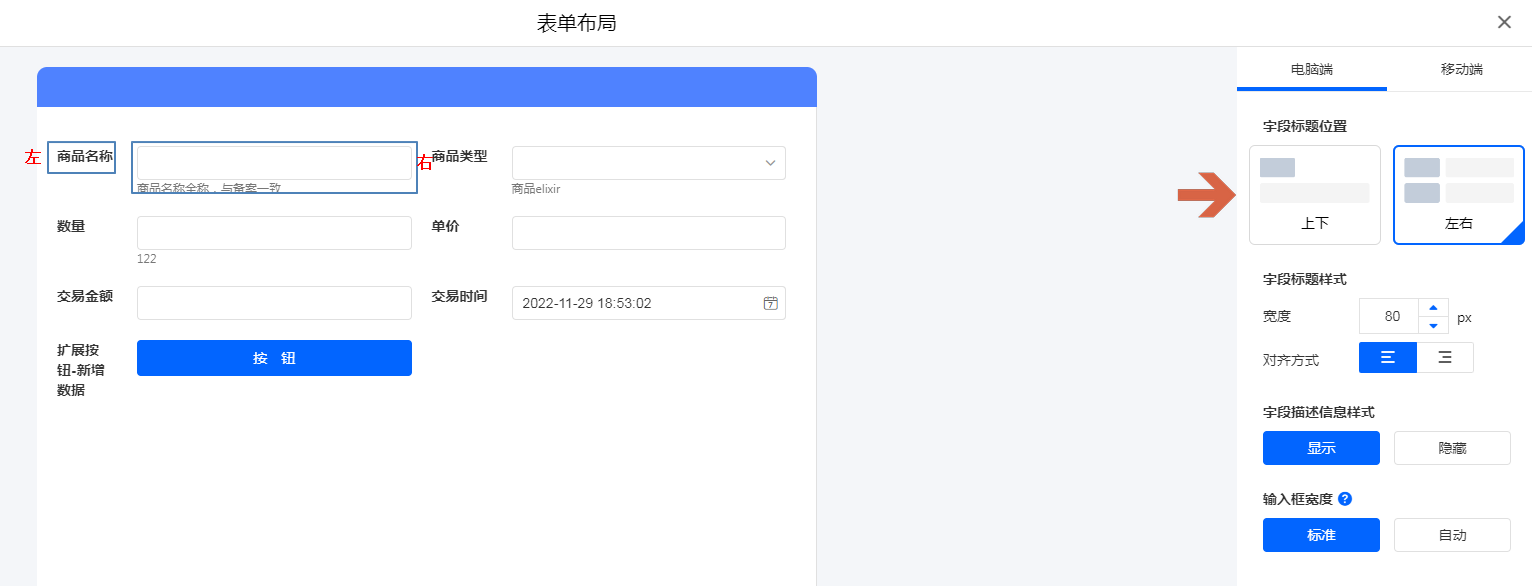
字段标题位置
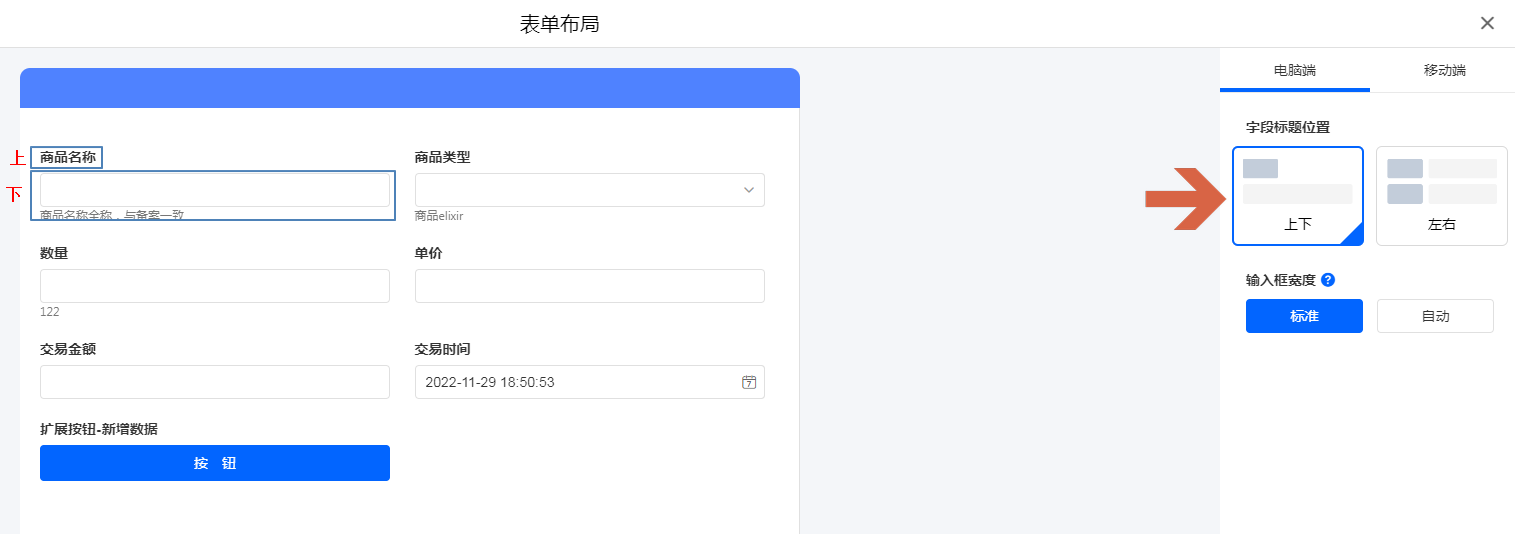
字段标题可以设置为 [左右] 和 [上下] 两种位置布局方式。不同的布局方式,其展示的效果也不一样。
-
上下

-
左右

注意 :子表单、关联查询、关联数据、数据加载、分割线、数据加载字段不支持 [左右] 布局
字段标题样式
字段标题样式中,可以对标题的 [宽度] 和 [对齐方式] 进行设置。
注意:
- [字段标题位置] 设置为 [左右] 时方可设置字段标题样式
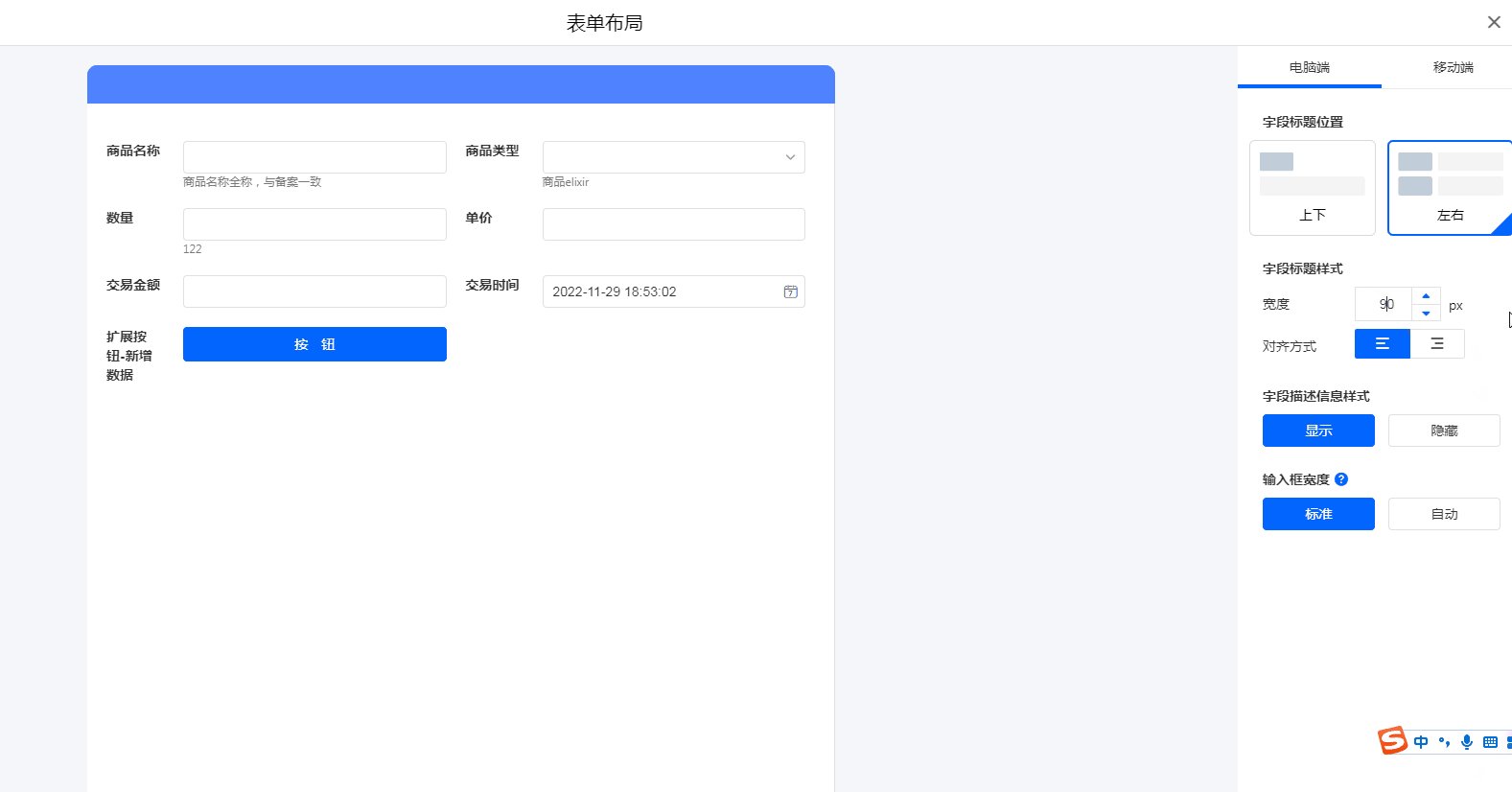
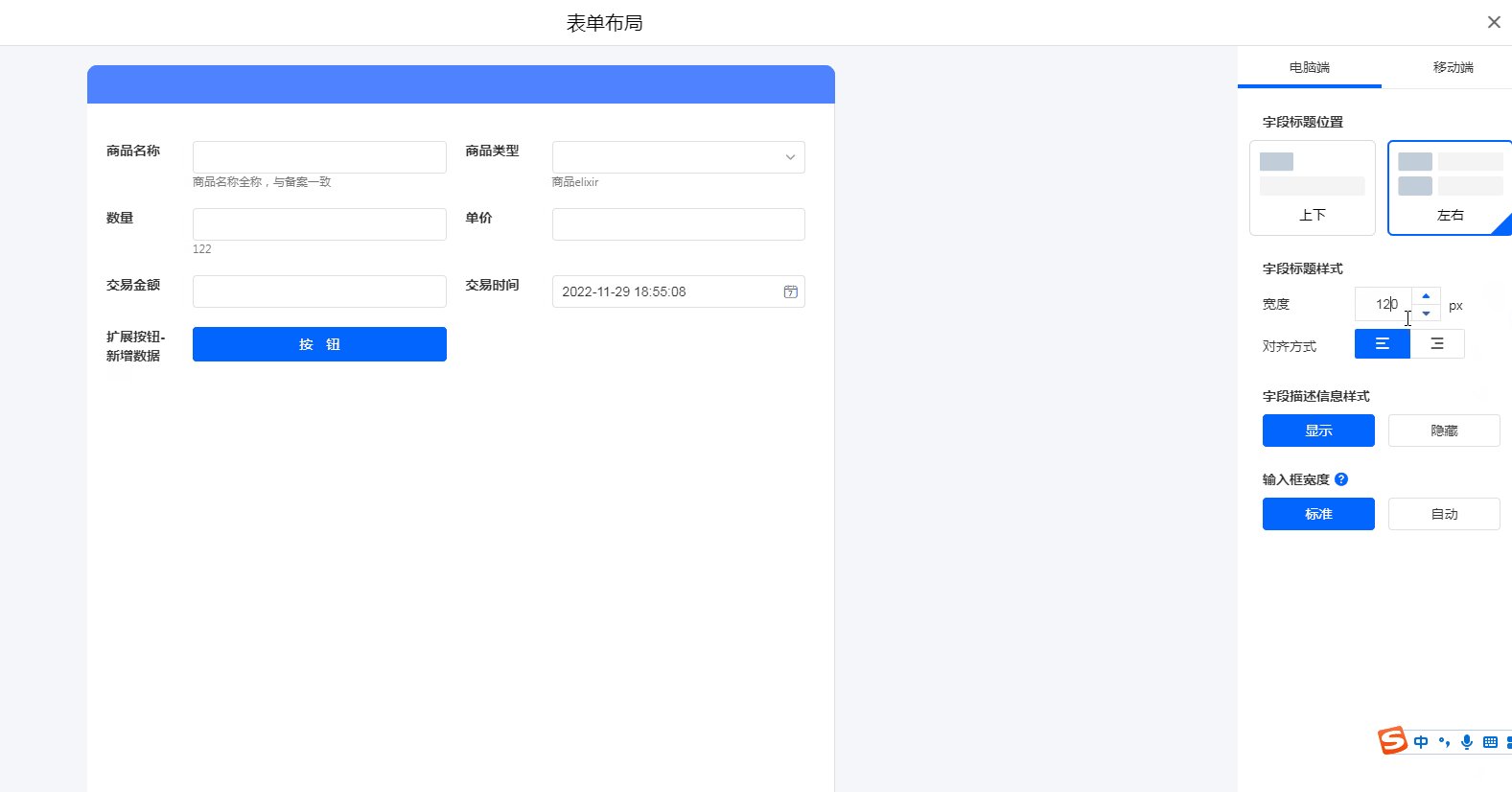
(1)宽度
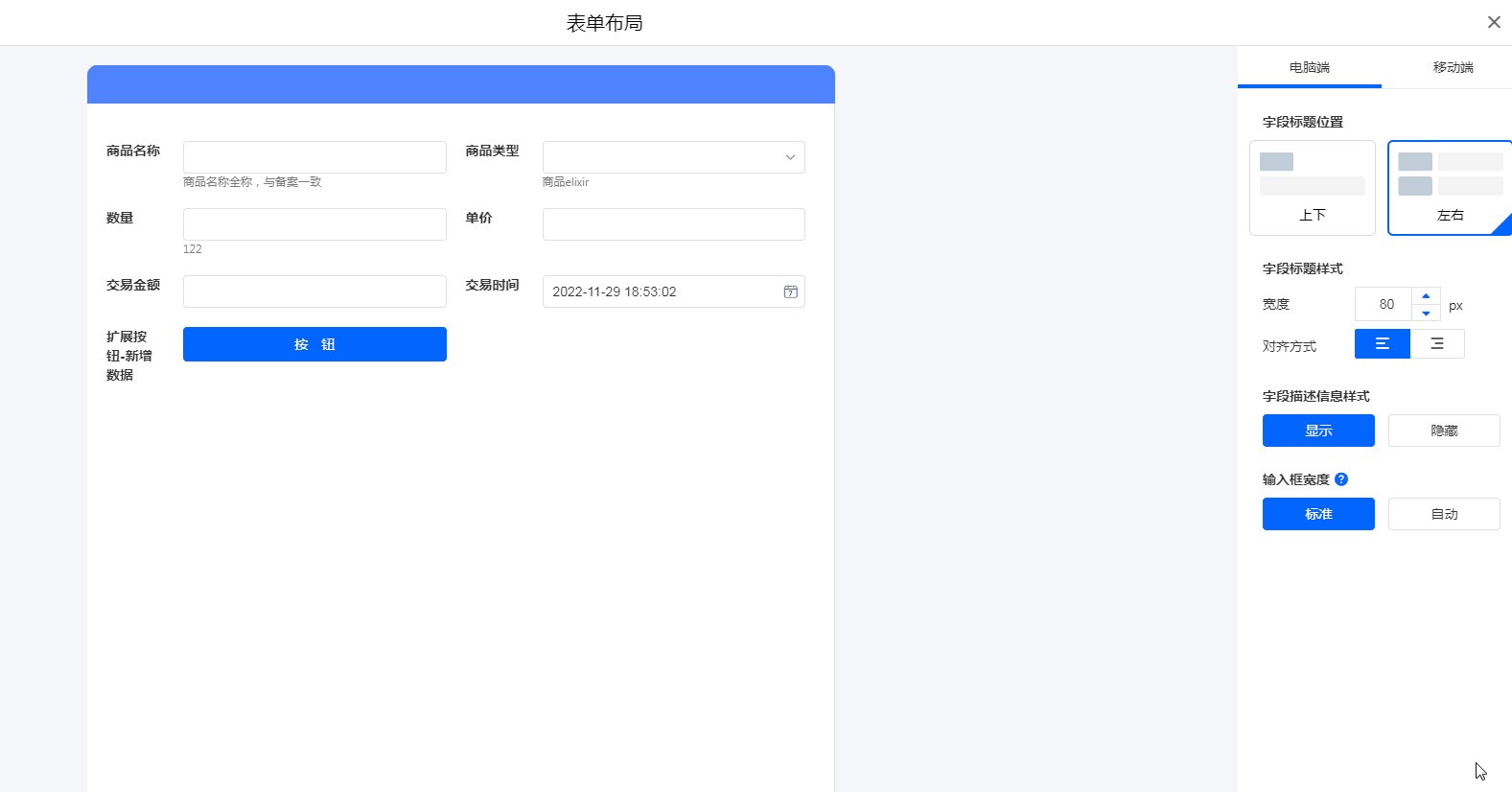
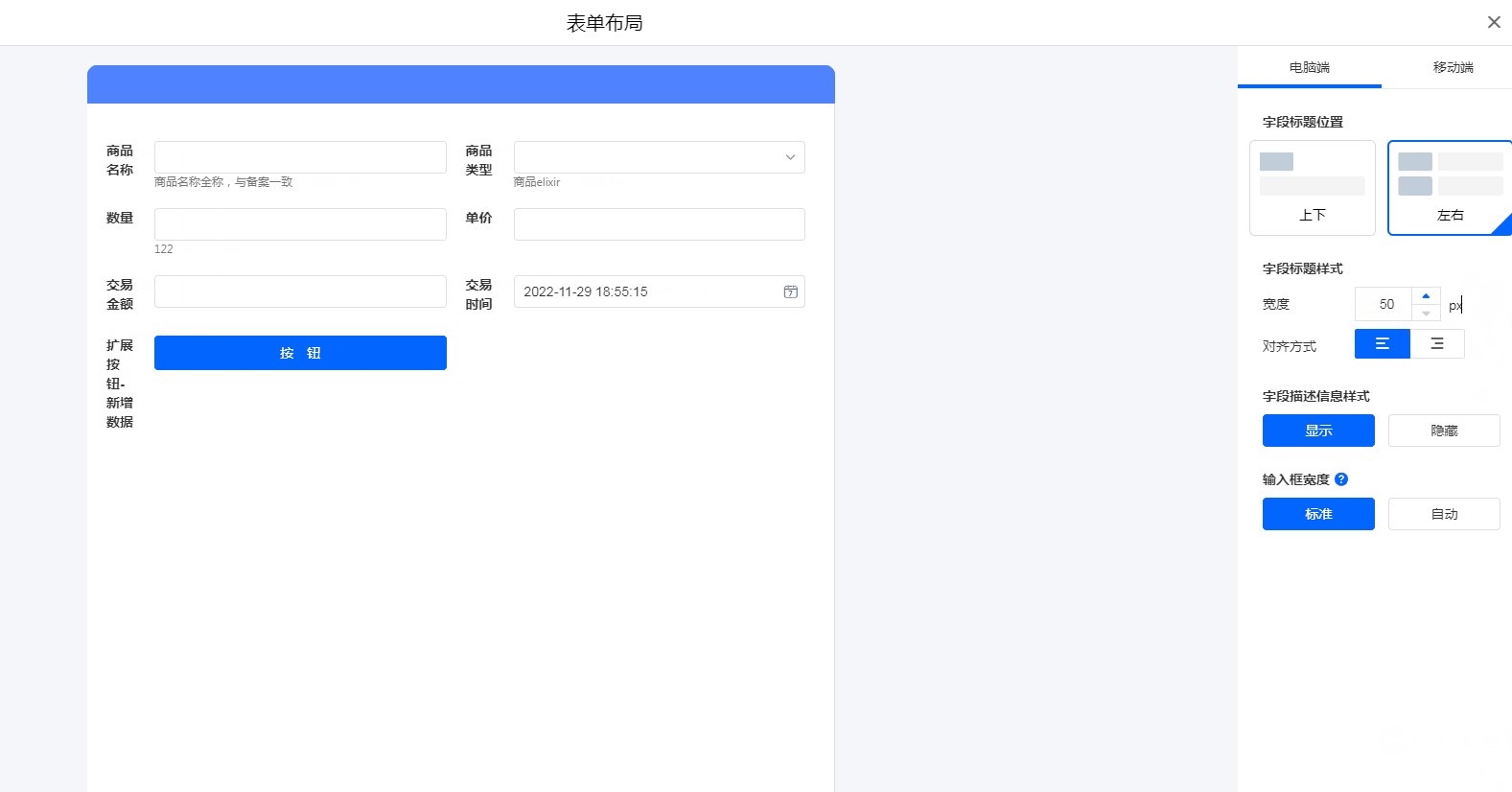
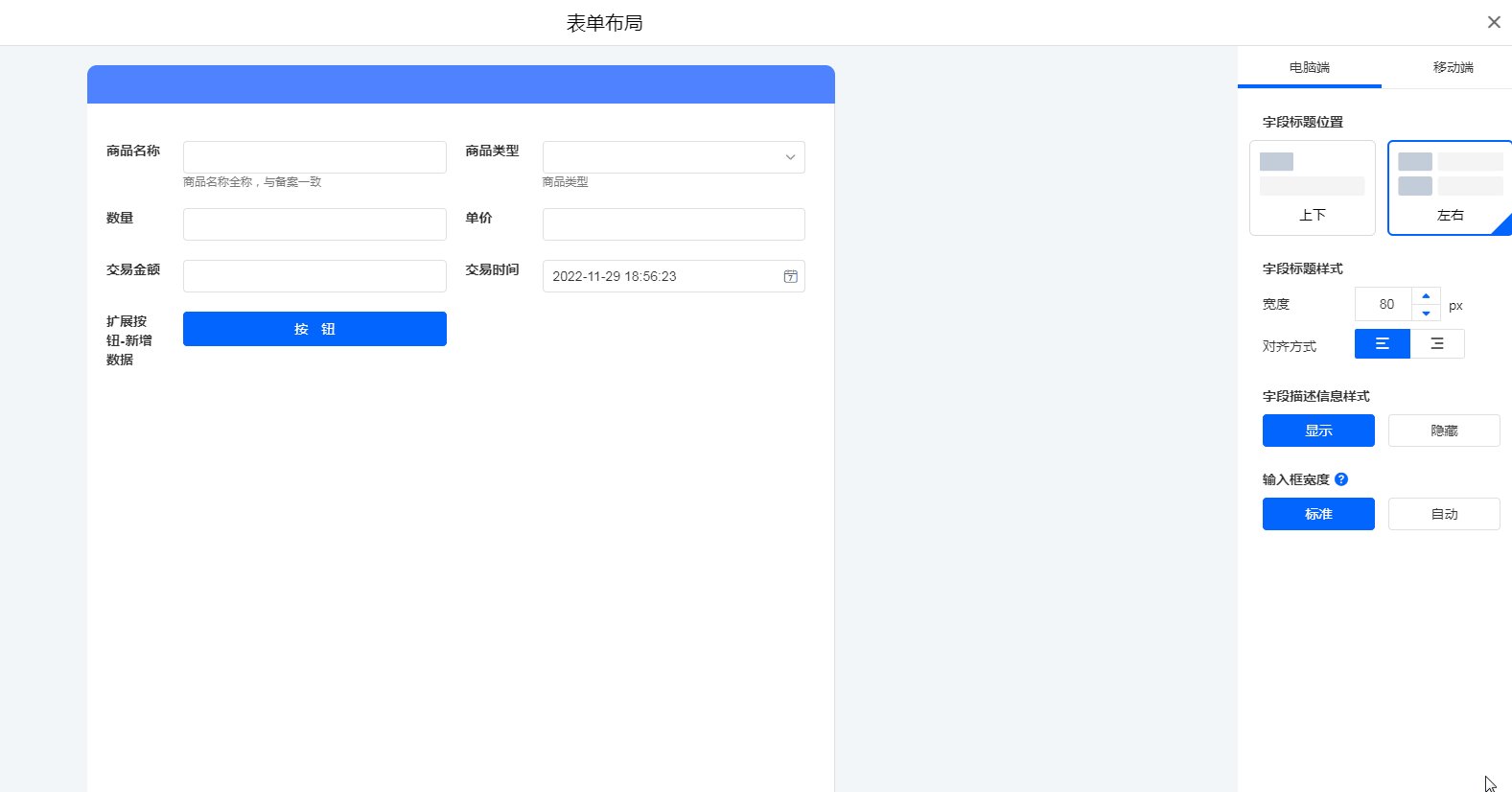
合理的宽度可以让信息填报更高效、表单布局更美观。如下图所示:
该表单中,80px 的宽度是一个合适的标题宽度,低于这个值,标题一行显示不下会分行;高于这个值,标题与输入框间距太大,亲密性变低,人员填报信息路径变长。

宽度限制:50px~500px。
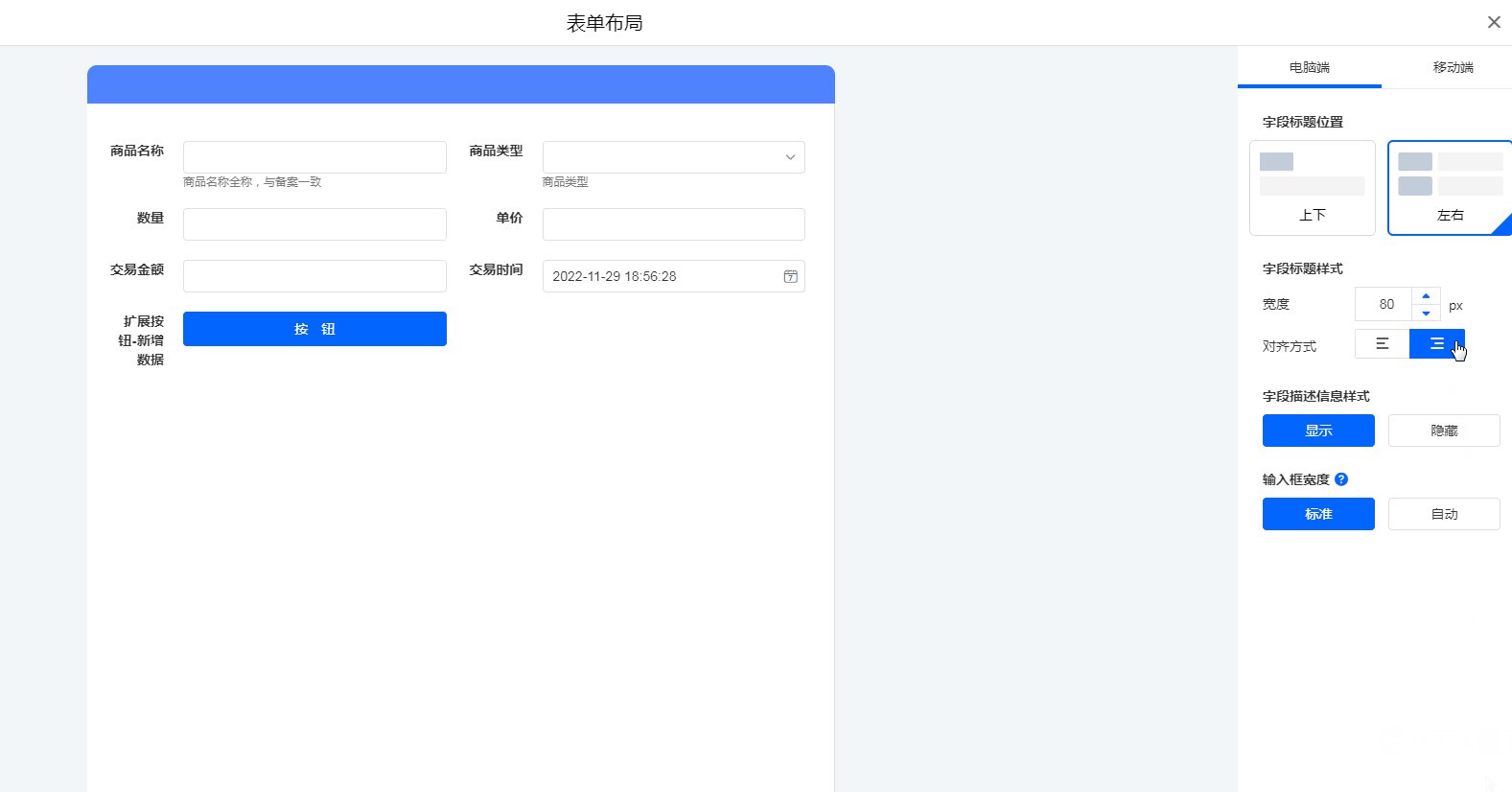
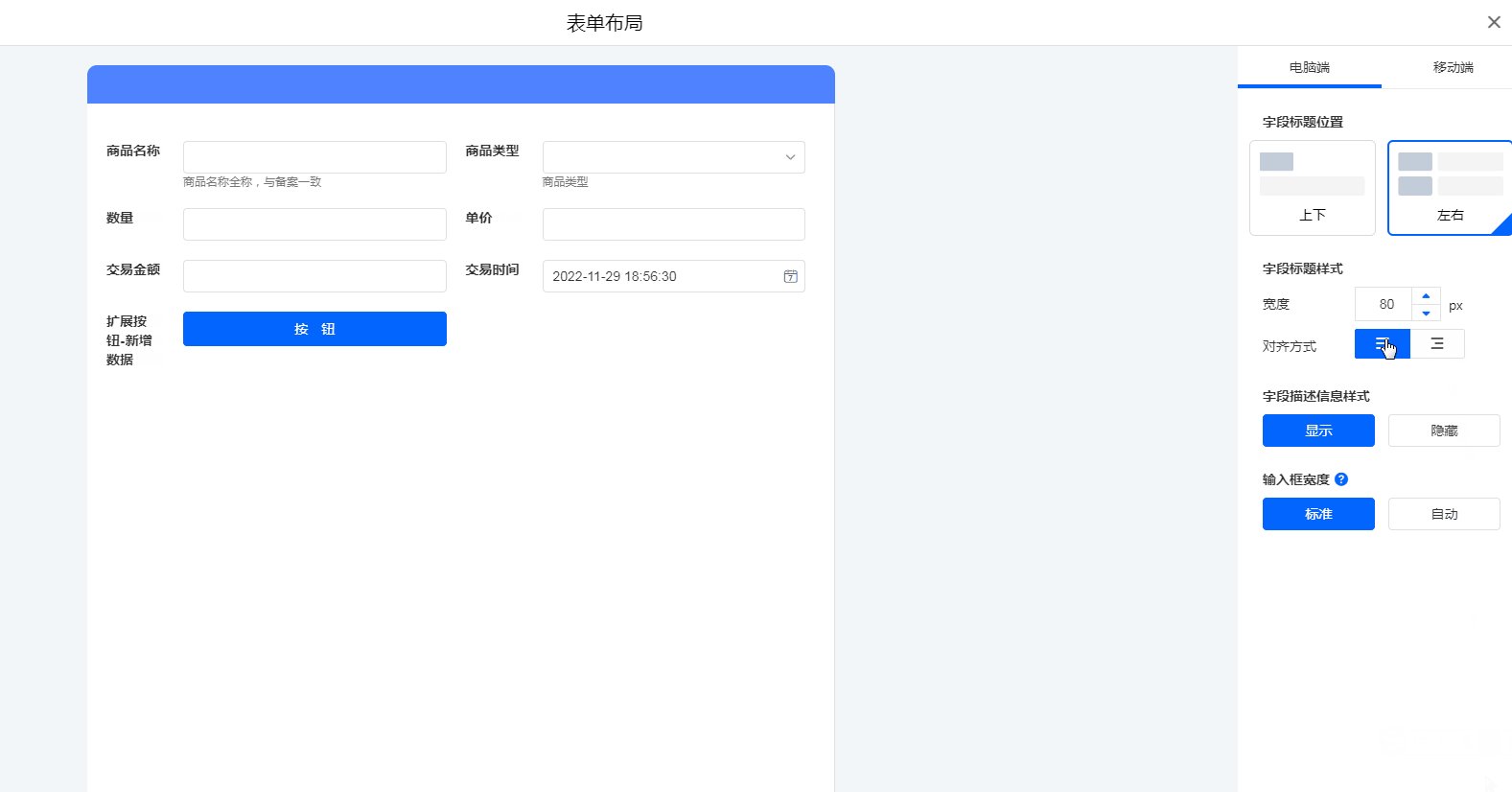
(2)对齐方式
字段标题的对齐方式支持设置为 [居左对齐] 和 [居右对齐] 。
当表单中部分字段的标题太长,为了保证表单的美观度,会将字段宽度设置较大,而字段标题与输入框距离就会较远,不利于成员匹配信息进行填报,那么可将对齐方式设置为 [居右对齐]。

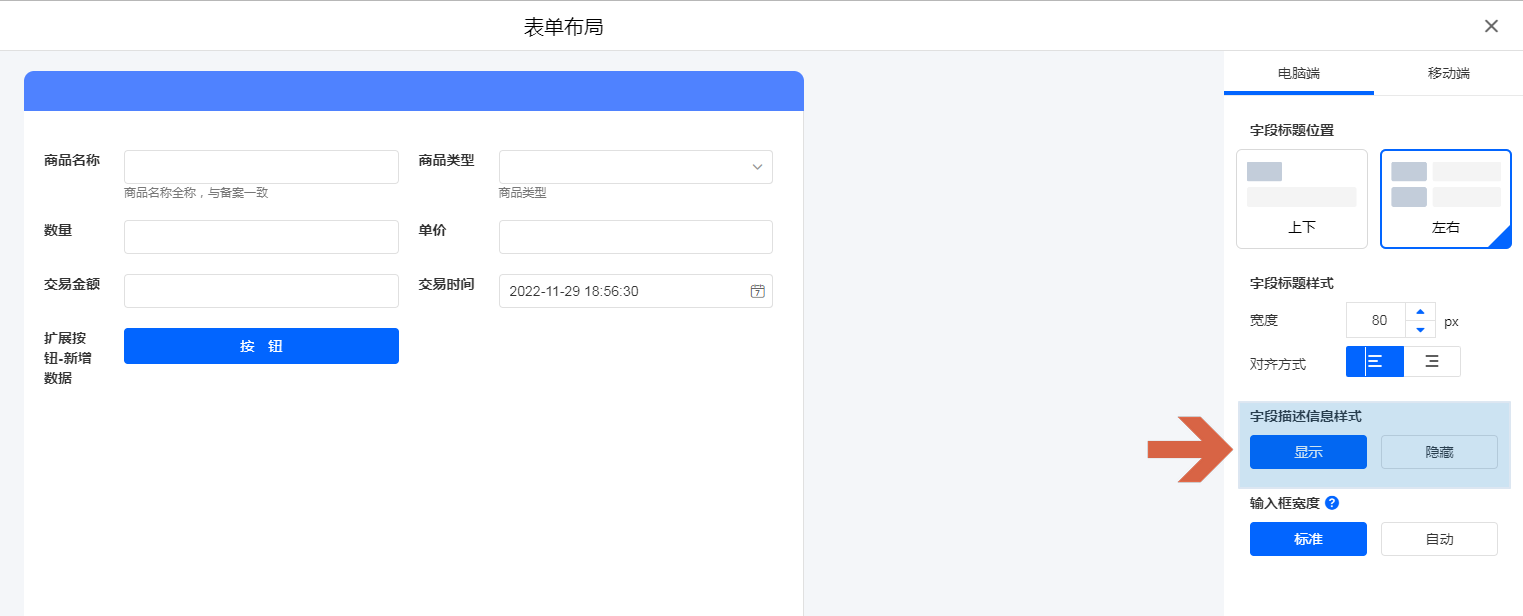
字段描述信息样式
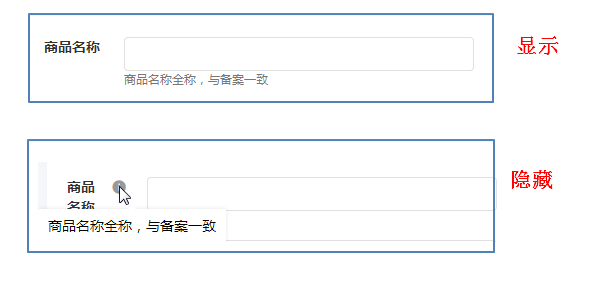
字段描述信息可以设置为 [显示] 或者 [隐藏] 。

注意:只有当 [字段标题位置] 设置为 [左右] 时方可设置隐藏,否则默认显示在字段标题下方。
注意:其中 [分割线] 的字段描述信息始终显示不隐藏。
设置了 [显示] 后,描述信息将直接在输入框下方进行显示;设置 [隐藏] 后,描述信息将以小提示的方式展示,点击提示符号,将弹出对应的描述信息。

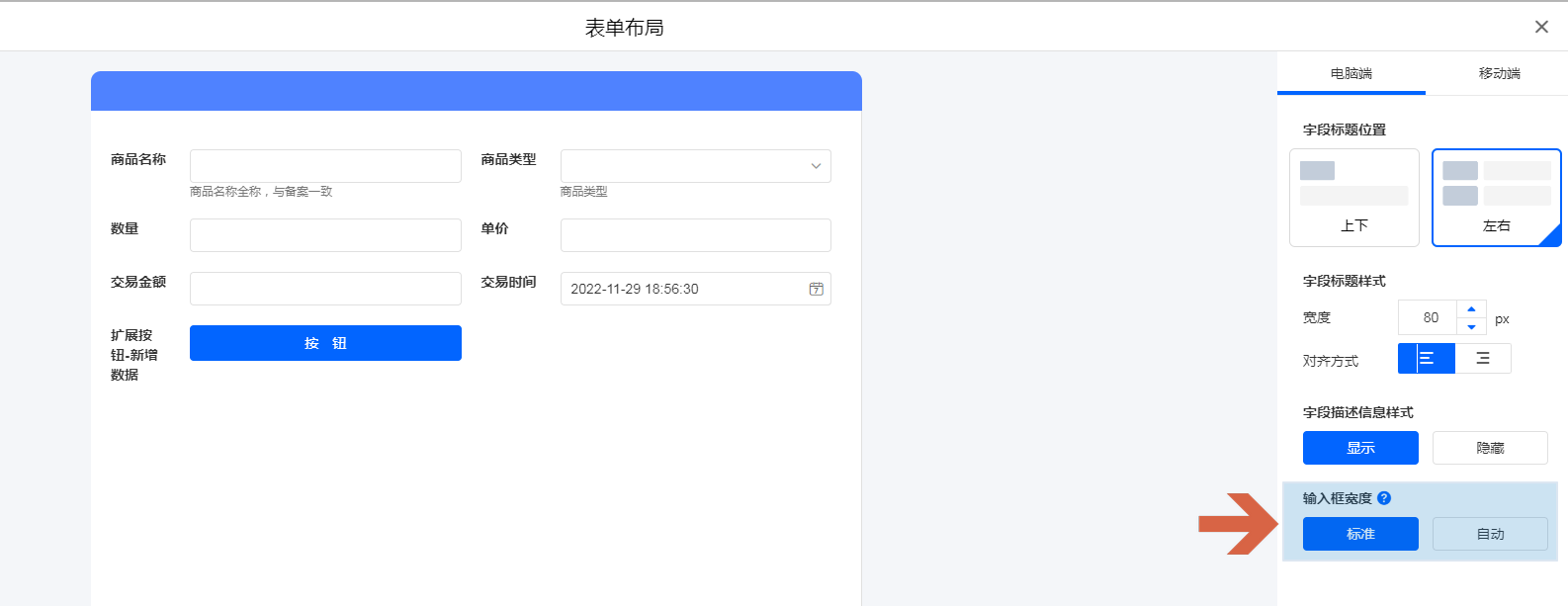
输入框宽度
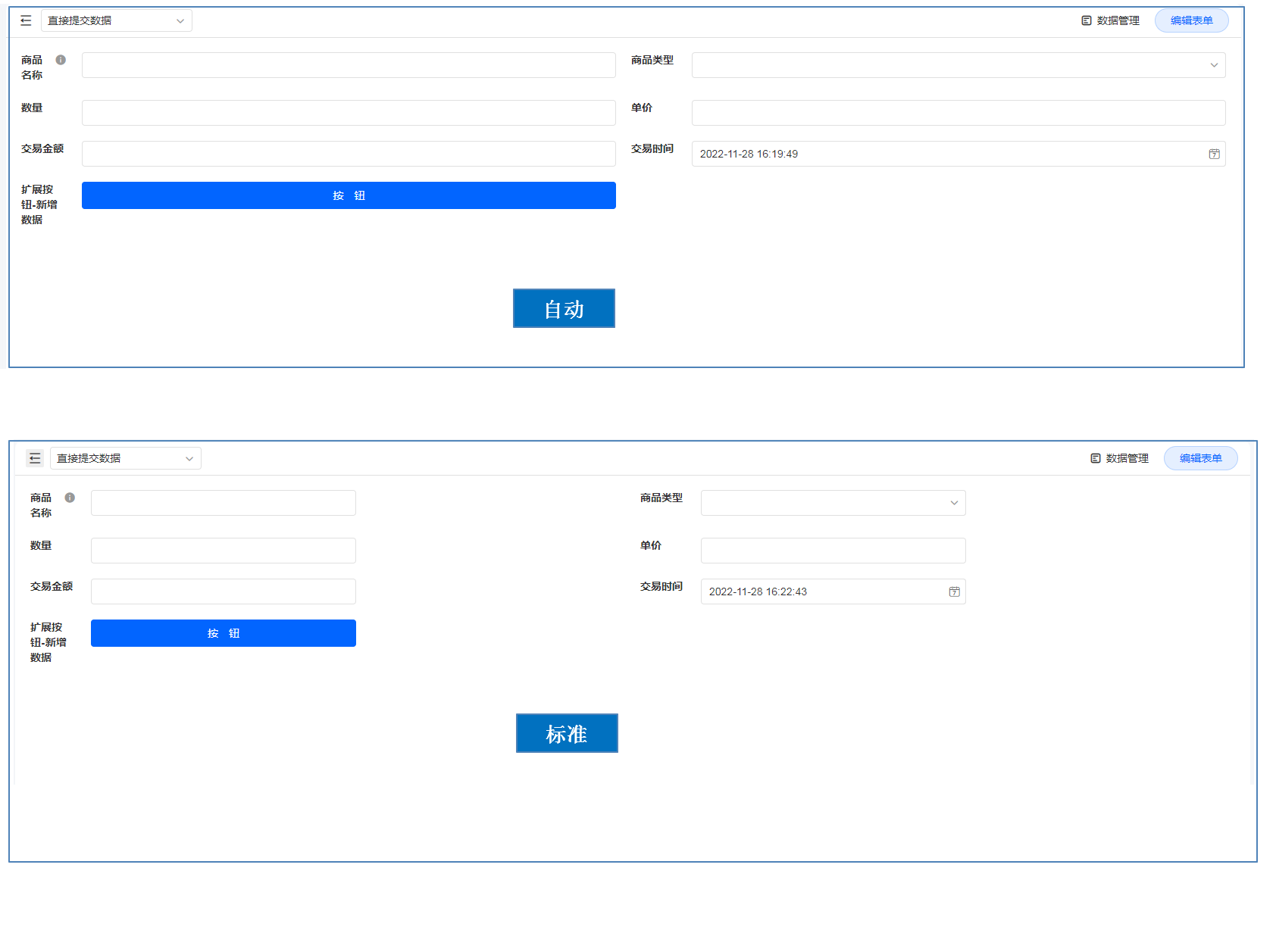
输入框宽度可以设置为 [标准] 和 [自动] 。

- 标准:无论表单界面是否变化,输入框显示字段正常使用够用的宽度。
- 自动:当表单页面变宽时,输入框 100% 占满屏幕列宽。

注意:设置自动后,按钮控件宽度设置失效
移动端
移动端设置,字段标题可以设置为 [左右] 和 [上下] 两种位置布局方式。
需要注意的是:
- 表单多列布局仅对电脑端生效,移动端暂仅支持单列布局。
- 原 [移动端表单布局—标准] 设置对应 [移动端—字段标题位置—上下] 布局;原 [移动端表单布局—紧凑] 设置对应 [移动端—字段标题位置—左右] 布局。